みなさん「AppSheet」というものをご存知でしょうか?AppSheetはプログラミングなしでアプリが作れるツールです。Googleスプレッドシートやエクセル等からデータを読み込んで編集や追加、削除ができる、iOSやブラウザのアプリが簡単に作れる優れものです。
今回は、AppSheetを操作画面として、MAGELLAN BLOCKSのフローデザイナーと連携させてSlackへ自動通知する仕組みを作りたいと思います。MAGELLAN BLOCKSが得意とするデータ連携を行う際に、AppSheetのような操作・実行を行う仕組みをノンプログラミングで簡単に作れるものを組み合わせると、さらに便利に活用できるようになります。ちなみに、入力データを Googleスプレッドシート(AppSheet)にして、機械学習による予測処理をフローデザイナーで実行することもでき、様々な場面で活用できます。

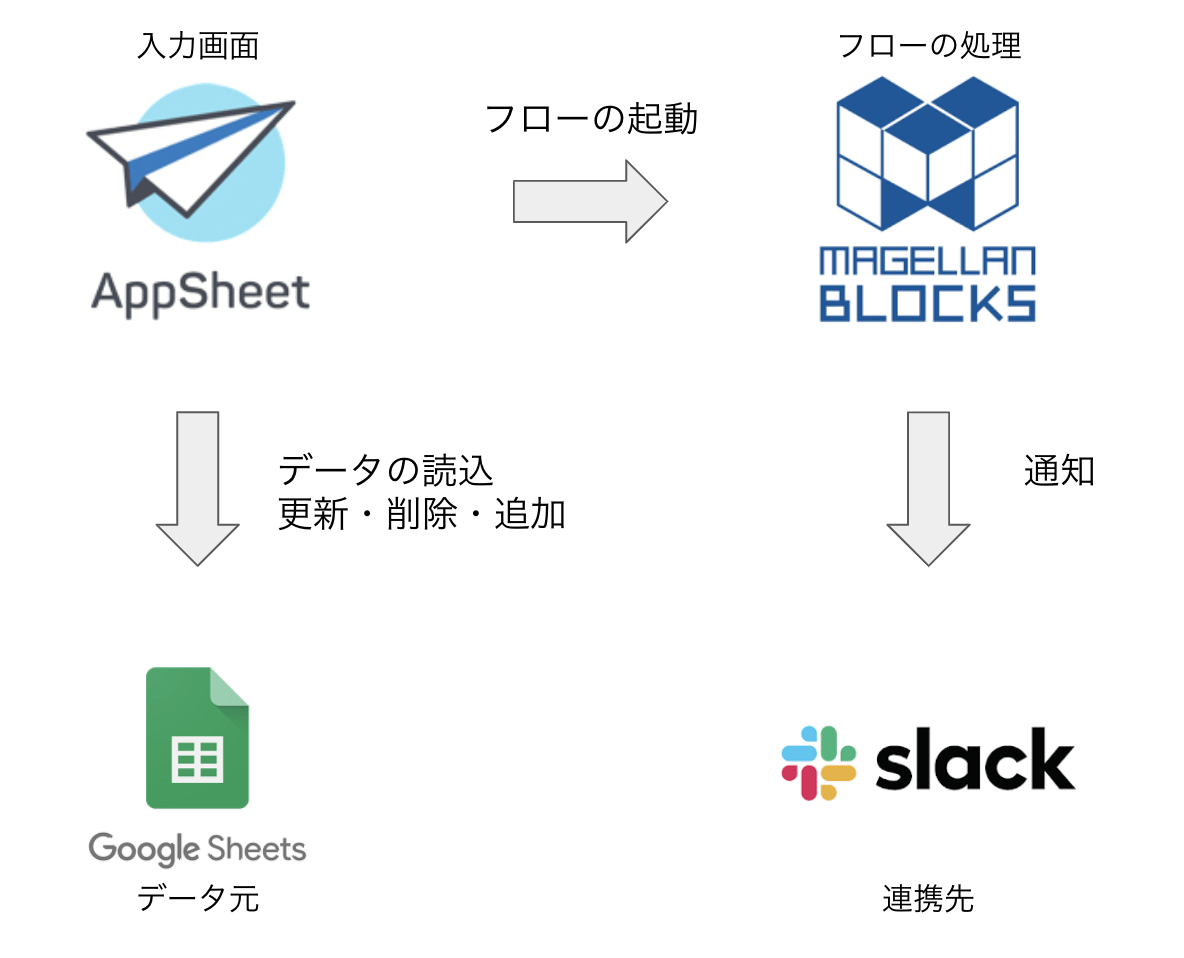
処理イメージはこのようになります。
目次
1. AppSheet
1-1. AppSheetについて
冒頭にも説明した通り、AppSheetはプログラミングなしでアプリが作れるツールです。
AppSheetの使用方法
AppSheet 非常に簡単にアプリケーションを作ることができますが、その手順については以下のような流れになります。
- スプレッドシート等のデータを用意する。
- AppSheet とデータを接続する。
- データをどのように使用するか設定する。
- UIをどのようにするか設定する。
- ワークフローを追加する。←今回はここでフローデザイナーと連携をします。
- ユーザーと共有する。
AppSheetで何ができるの
AppSheetの機能は非常にたくさんあります。サンプルアプリがたくさん紹介されているので、それを見て業務に活用できるかを確認するのが良いと思います。
例えば以下のようなサンプルがあります。
- 在庫管理アプリ
- プロジェクトマネジメントアプリ
- セールスレポートアプリ
- 配送管理アプリ
- 不動産管理アプリ
いかがでしょうか。みなさんの業務に関連しそうなアプリもあるか、サンプルを見て確認してみてはいかがでしょうか。
1-2. サンプルデータをダウンロードしてスプレッドシートを作成する
上記で紹介したサンプルアプリを修正してアプリを作成する方法もありますが、今回は別途データを用意してアプリを一から作成してみましょう。
今回使用するデータは、厚生労働省が公開しているインフルエンザQ&A open_in_new をMAGELLAN BLOCKSの文書検索エンジン用に加工したものを使います。
このサンプルデータは以下のURLで公開しています。ZIP圧縮していますので、ダウンロード後に解凍してください。
https://storage.googleapis.com/blocks-docs/search-board-howto/text-search-sample.zip
解凍ができたら、「influenza-question.csv」と「influenza-answer.csv」をGoogle Driveに保存してください。

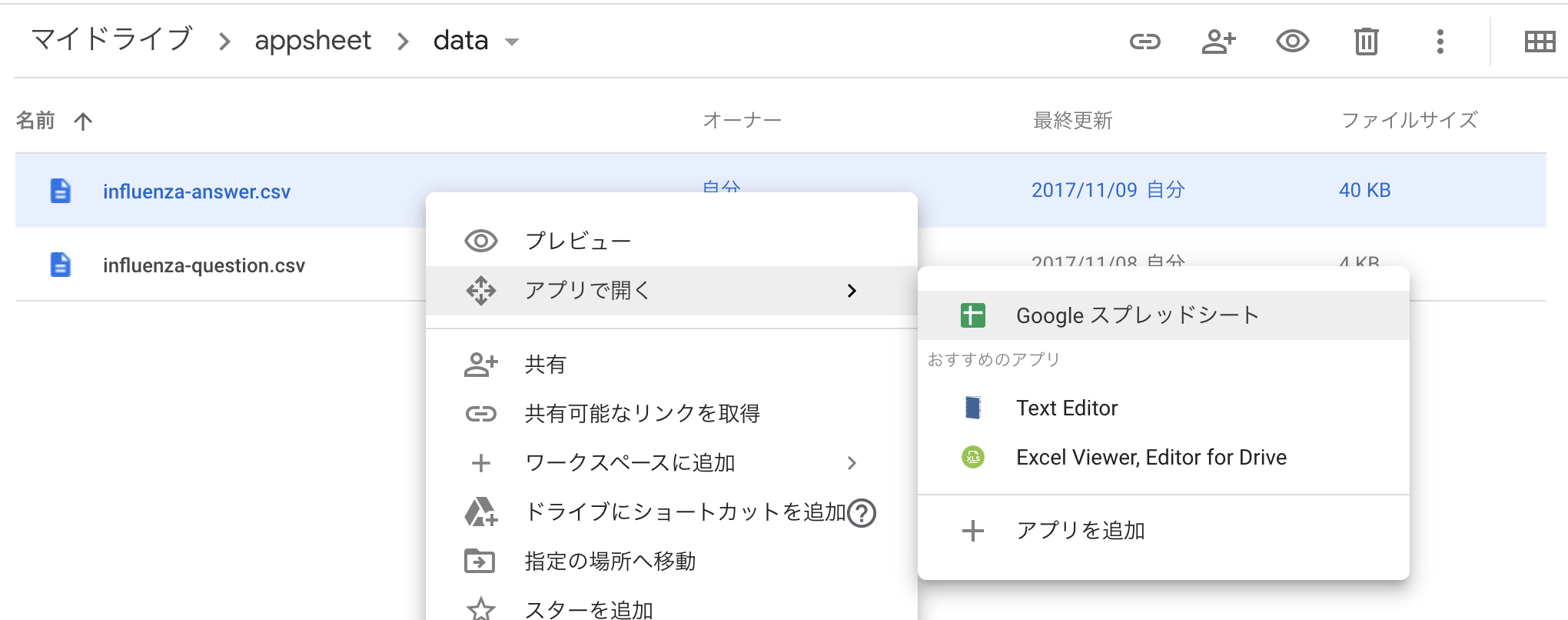
次に「influenza-answer.csv」をGoogleスプレッドシートで開きます。

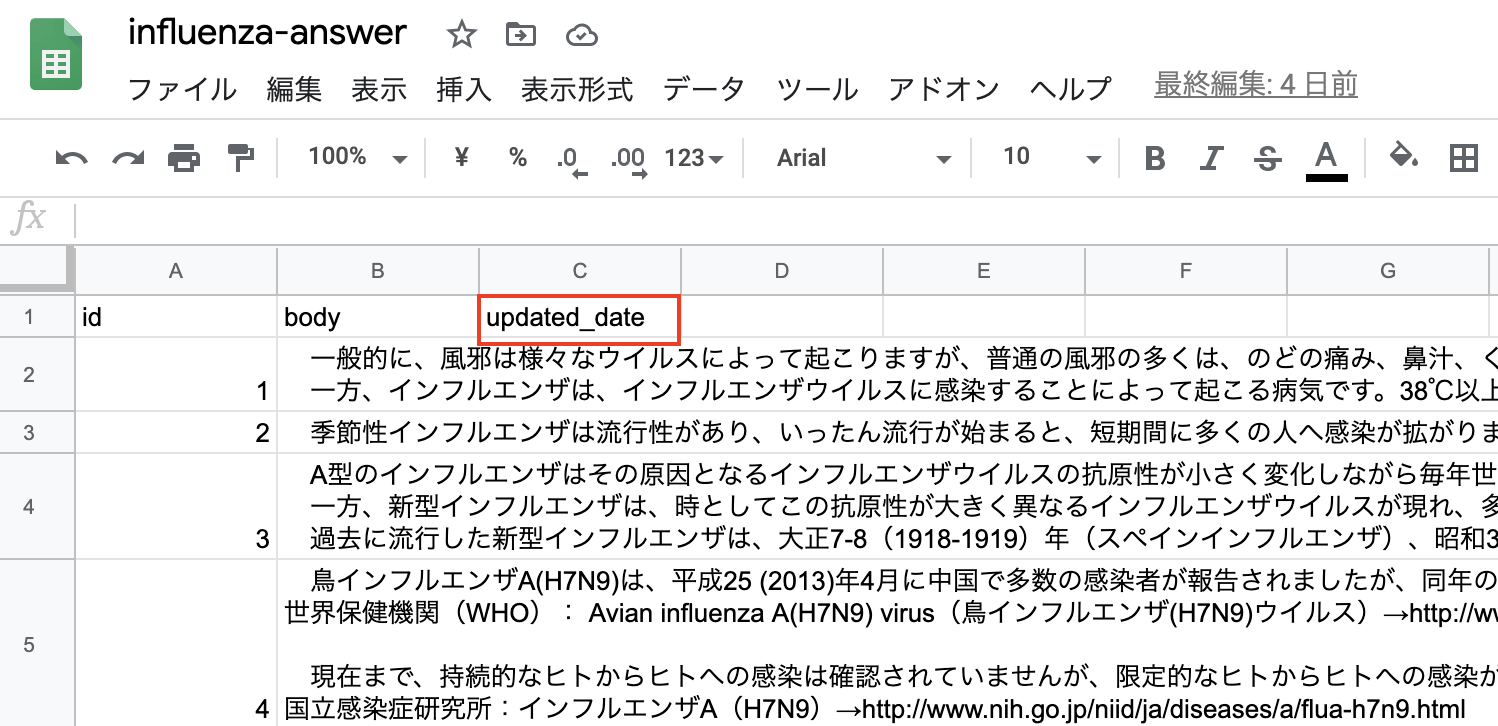
AppSheetで設定を行うため、最後の列(3列目)にupdated_dateを加えます。
同様に「influenza-question.csv」もGoogleスプレッドシートを作成し、最後の列にupdated_dateを加えます。
これでデータの準備は完了です。
1-3. AppSheetへログインを行う
AppSheetを使うために以下のサイトにアクセスし、「Login」を選択します。

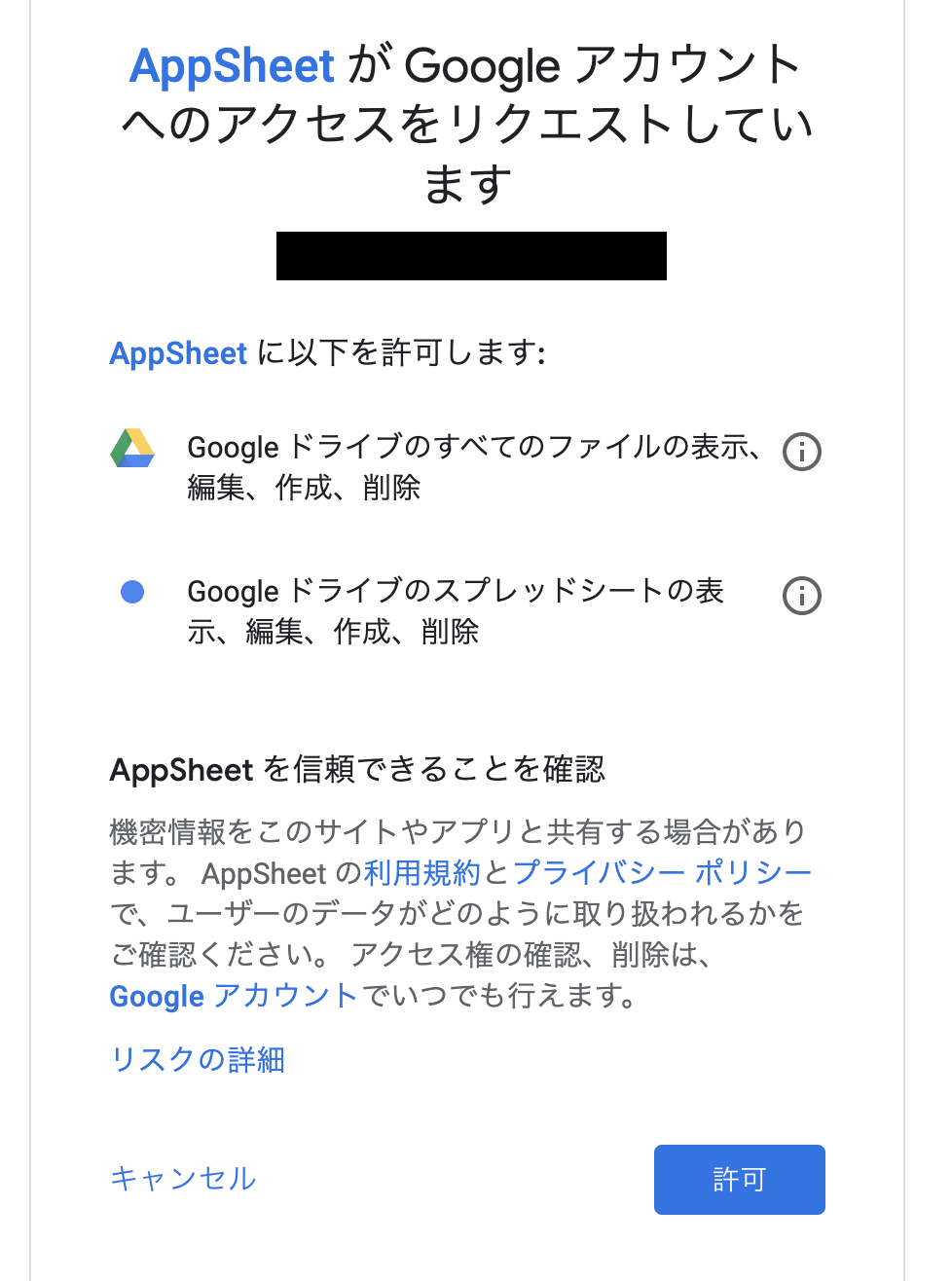
アカウントを選択してAppSheetのアクセスを許可します。

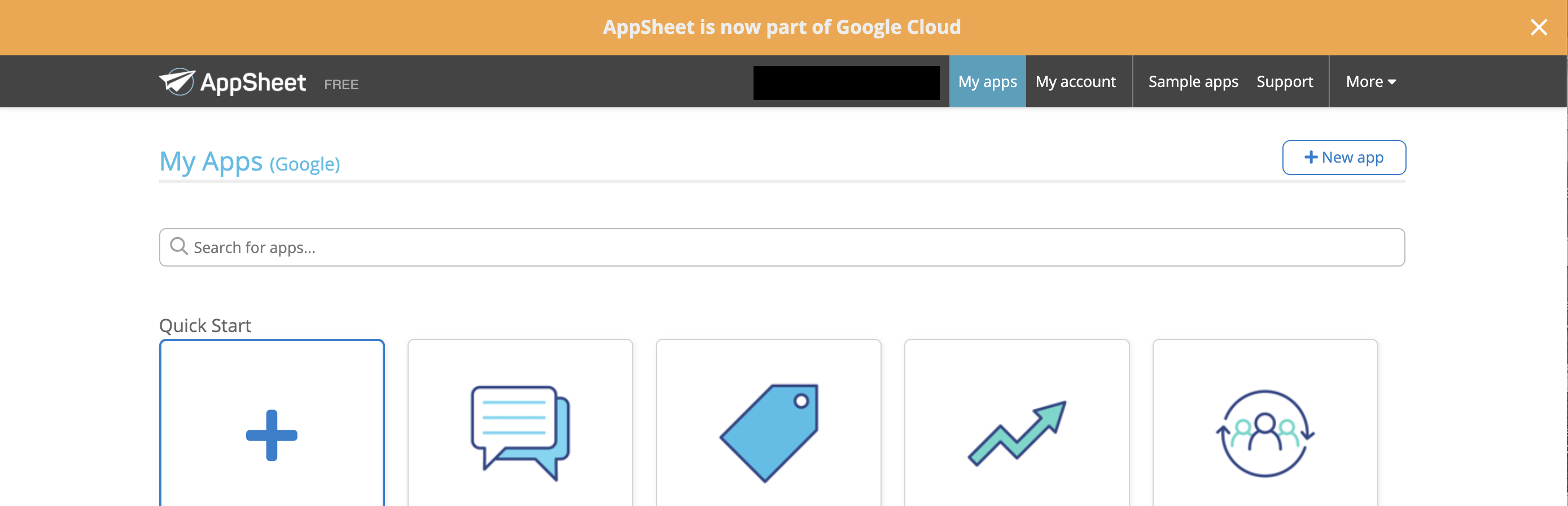
My Appsの画面へ移動し、ログイン完了です。
1-4. データの読み込みを行う
いよいよAppSheetを使ってデータを取り込み、アプリを作成します。

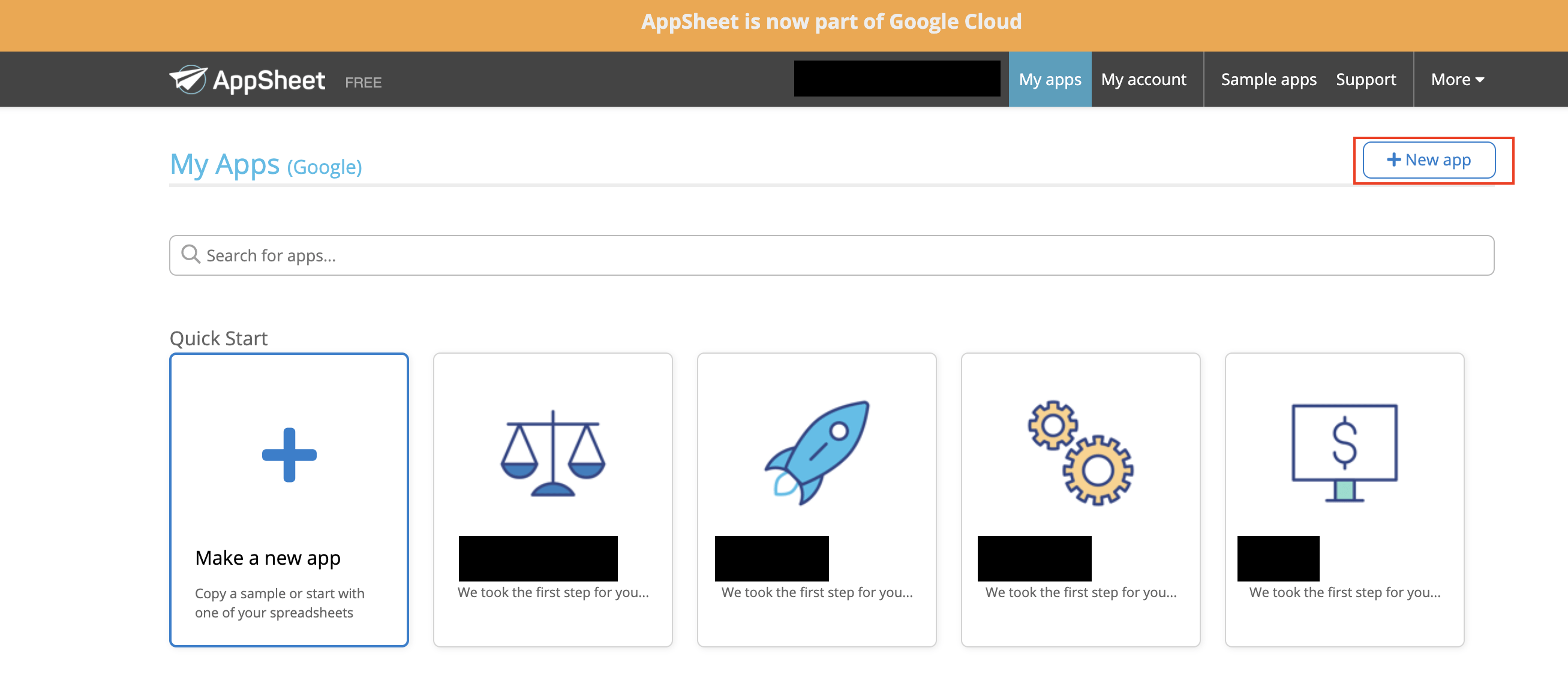
アプリを作成するため、右上の「+New app」を選択します。

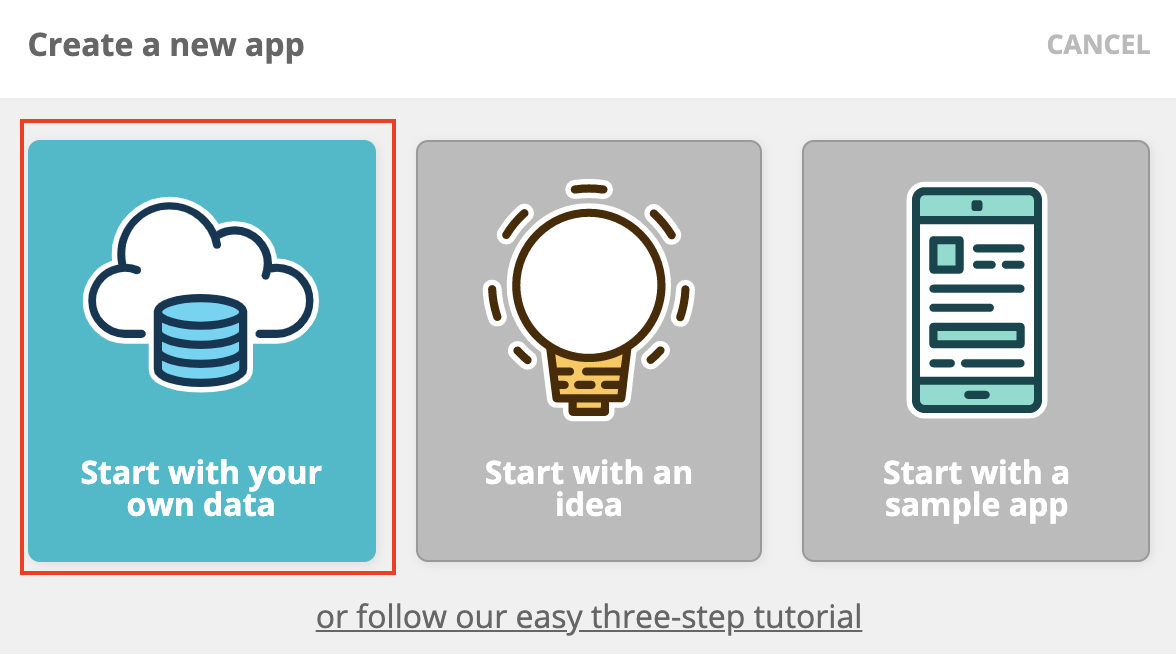
今回はサンプルデータではなく、用意したデータを使用するので一番左の「Start with you own data」を選択します。

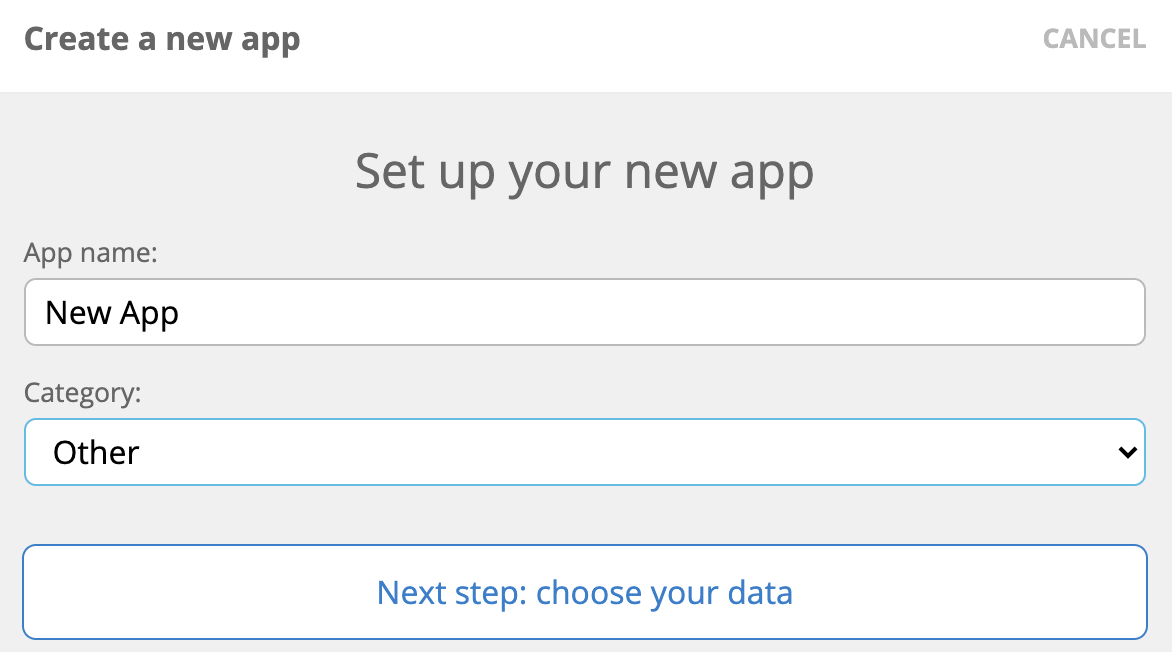
アプリ名の入力とカテゴリを選択します。

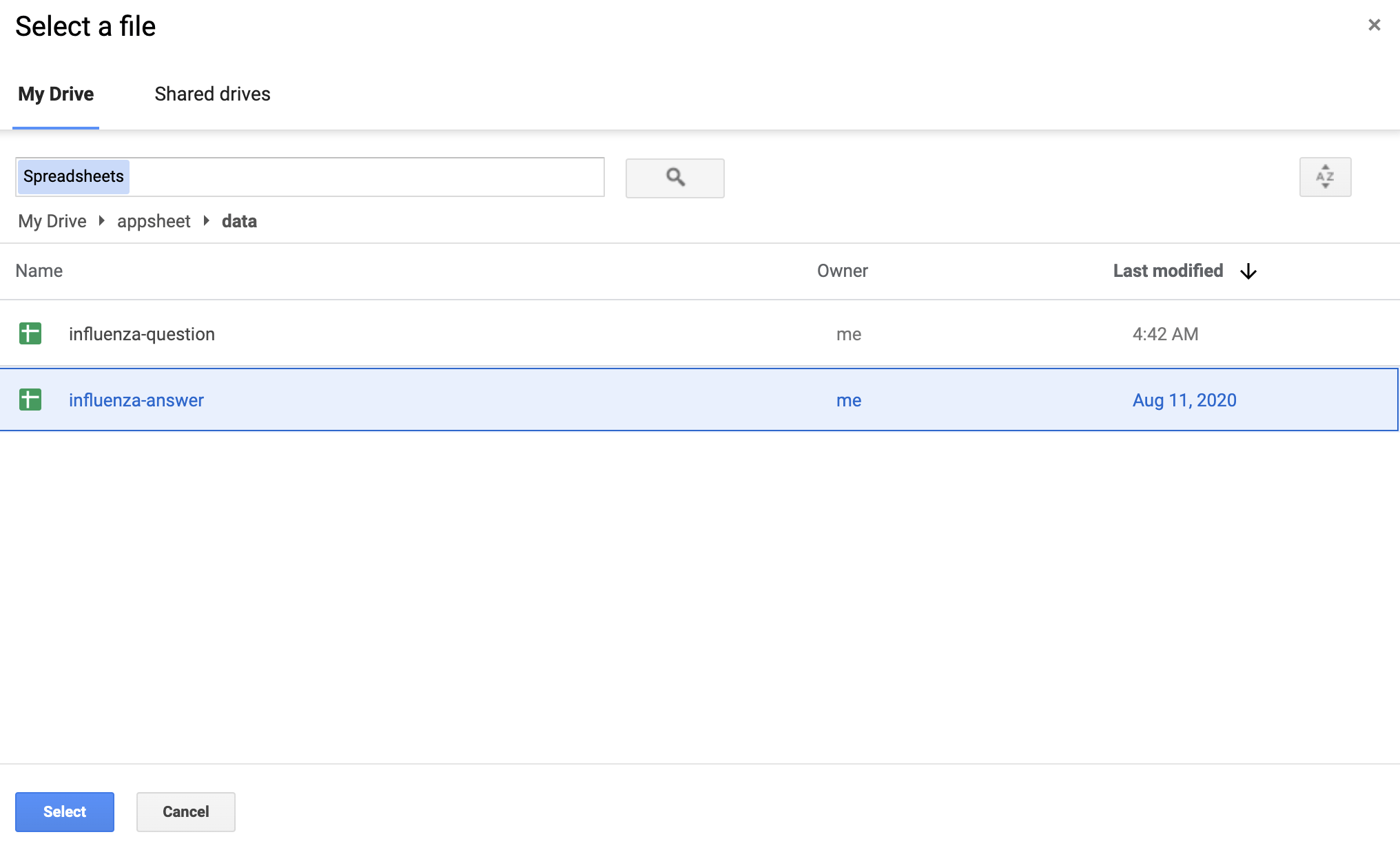
今回使用する「influenza-answer」を選択します。アプリ名の入力とカテゴリを選択します。
すると、アプリができあがりました!
データの内容をAppSheetが判断して表示形式等を作成してくれるので、これから調整をしてアプリを仕上げます。

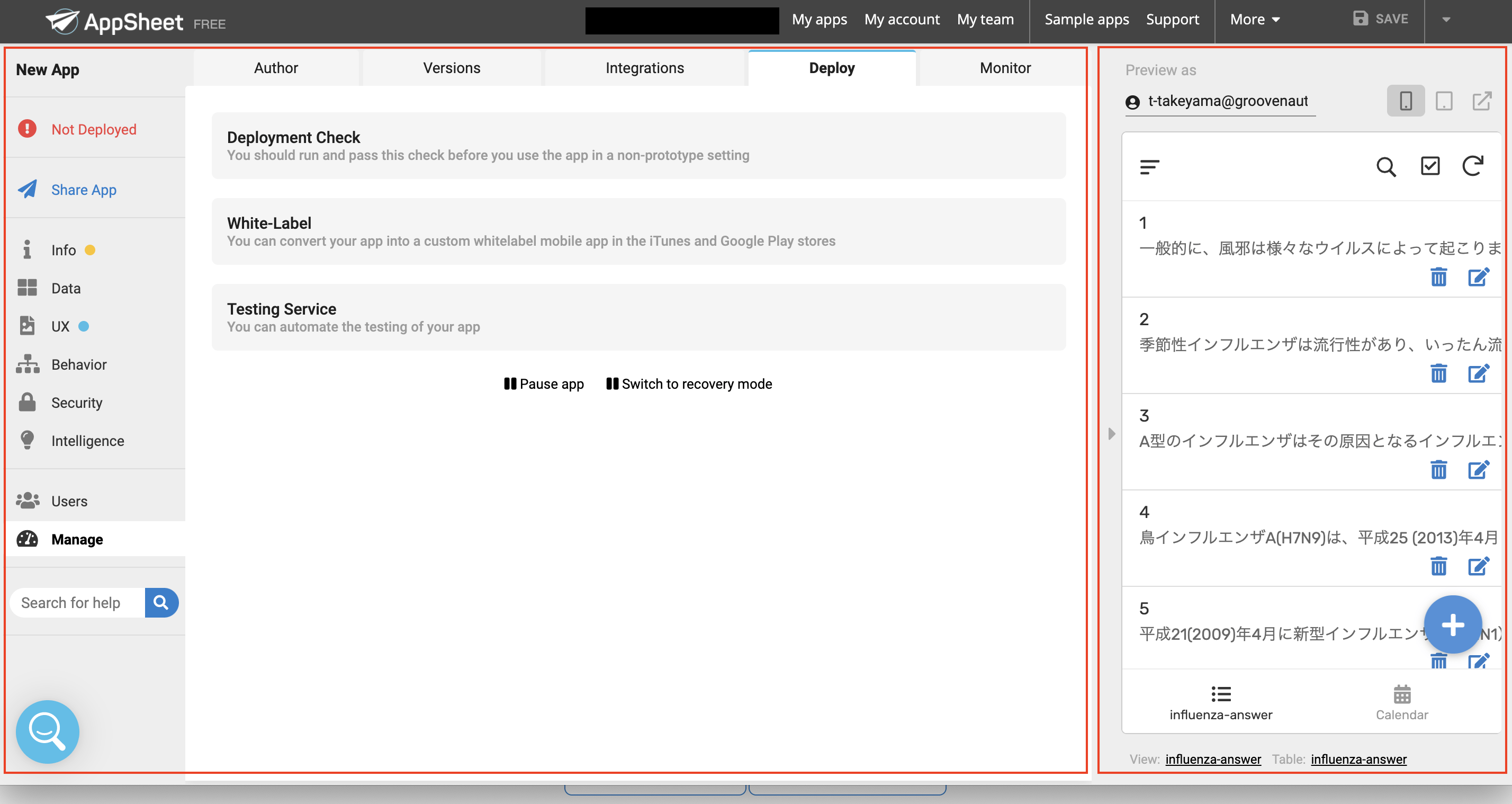
この左側がアプリを編集する画面で、右側がプレビュー画面になっているので、編集内容を都度確認することができる作りになっています。
「influenza-answer」の読み込みが完了したので、「influenza-question」も読み込みを行います。

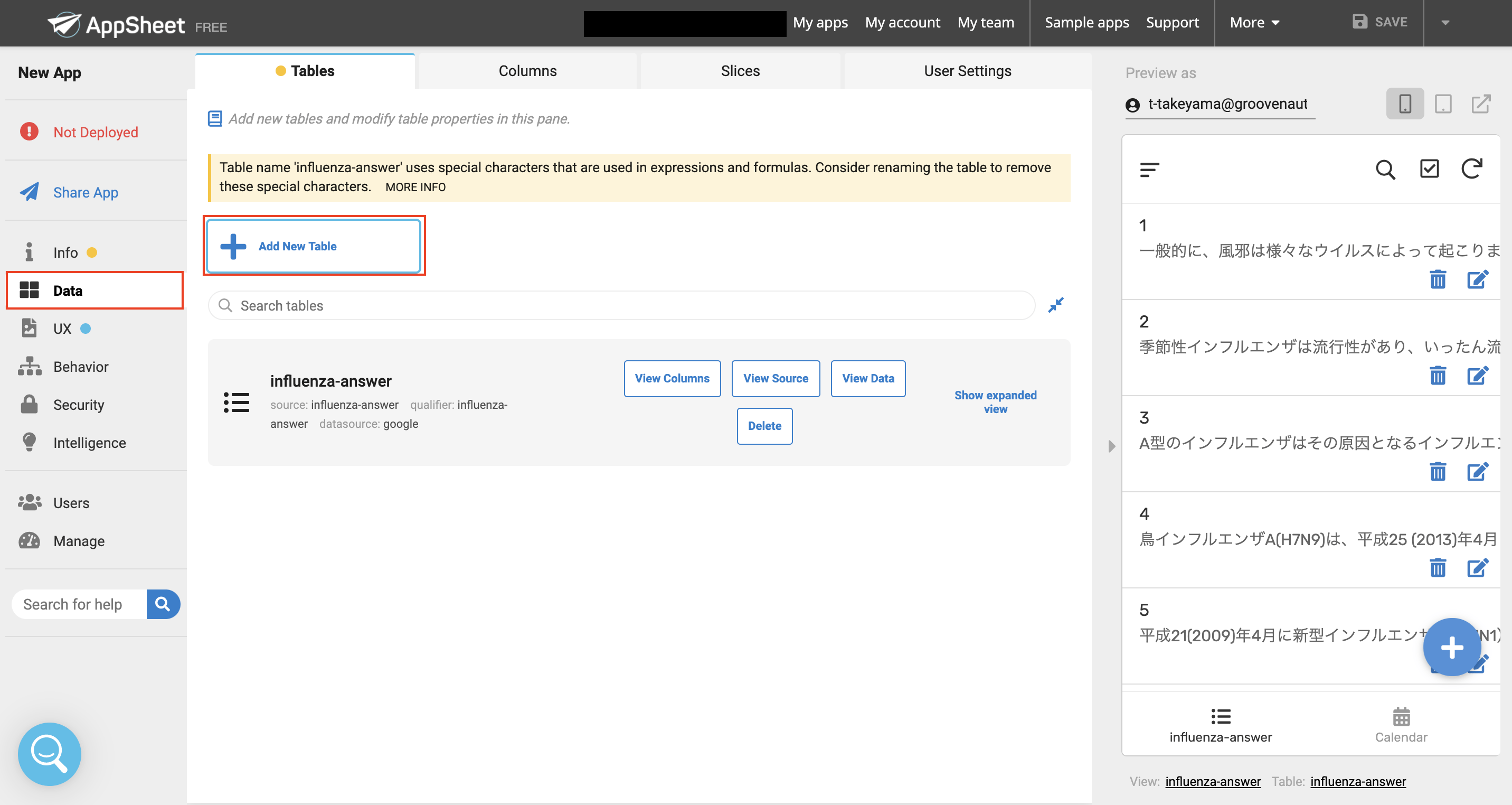
「Data」→「+Add New Table」を選択して「influenza-question」を読み込みます。

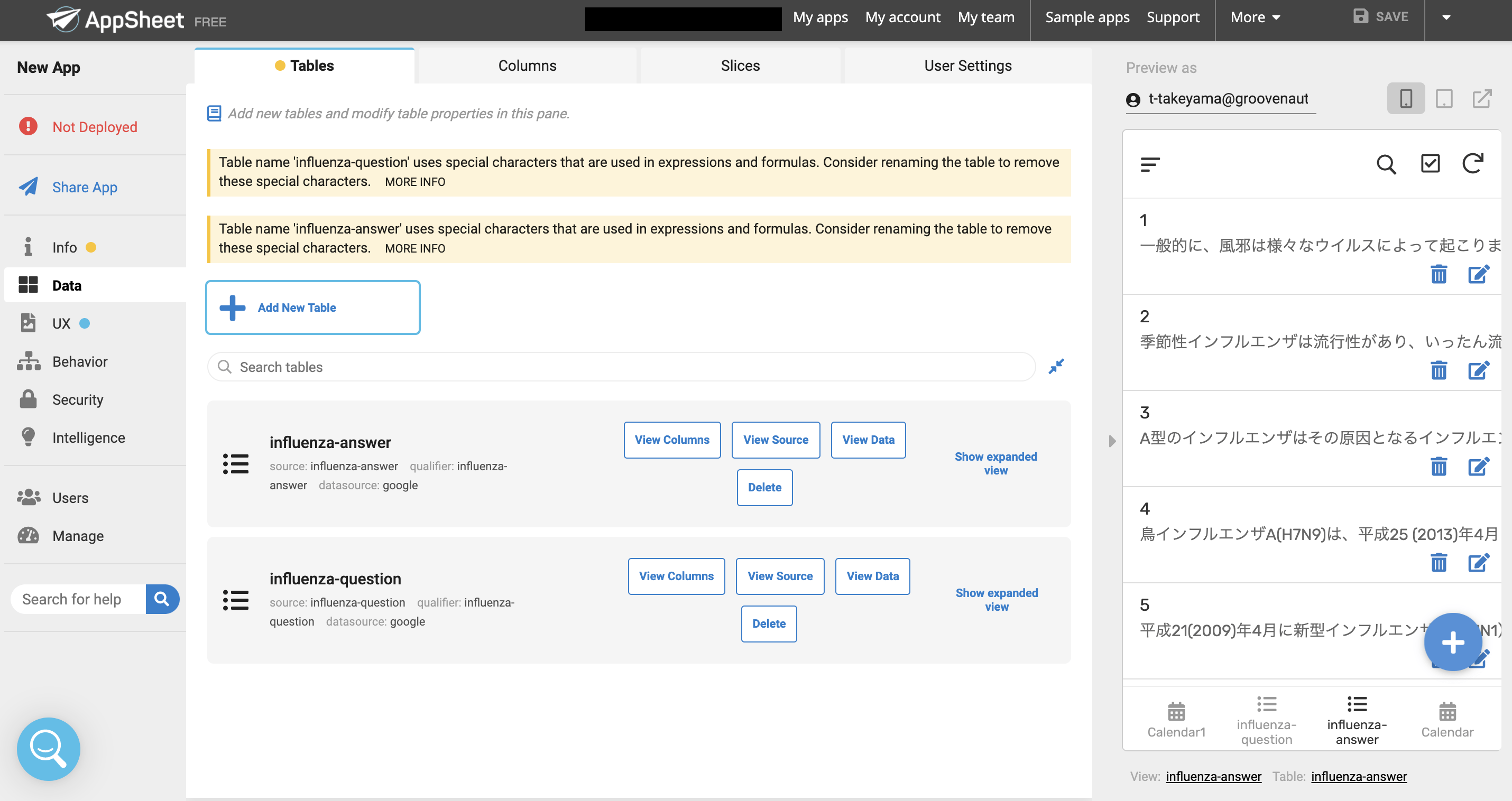
読み込みが完了しました。テーブルが2つになり、プレビュー画面も若干変わっていることがわかります。
1-5. Dataの設定を行う
次にデータの設定を行います。
データの設定とはデータの更新ルール等を設定することを指しています。では、「influenza-answer」の設定を行いましょう。

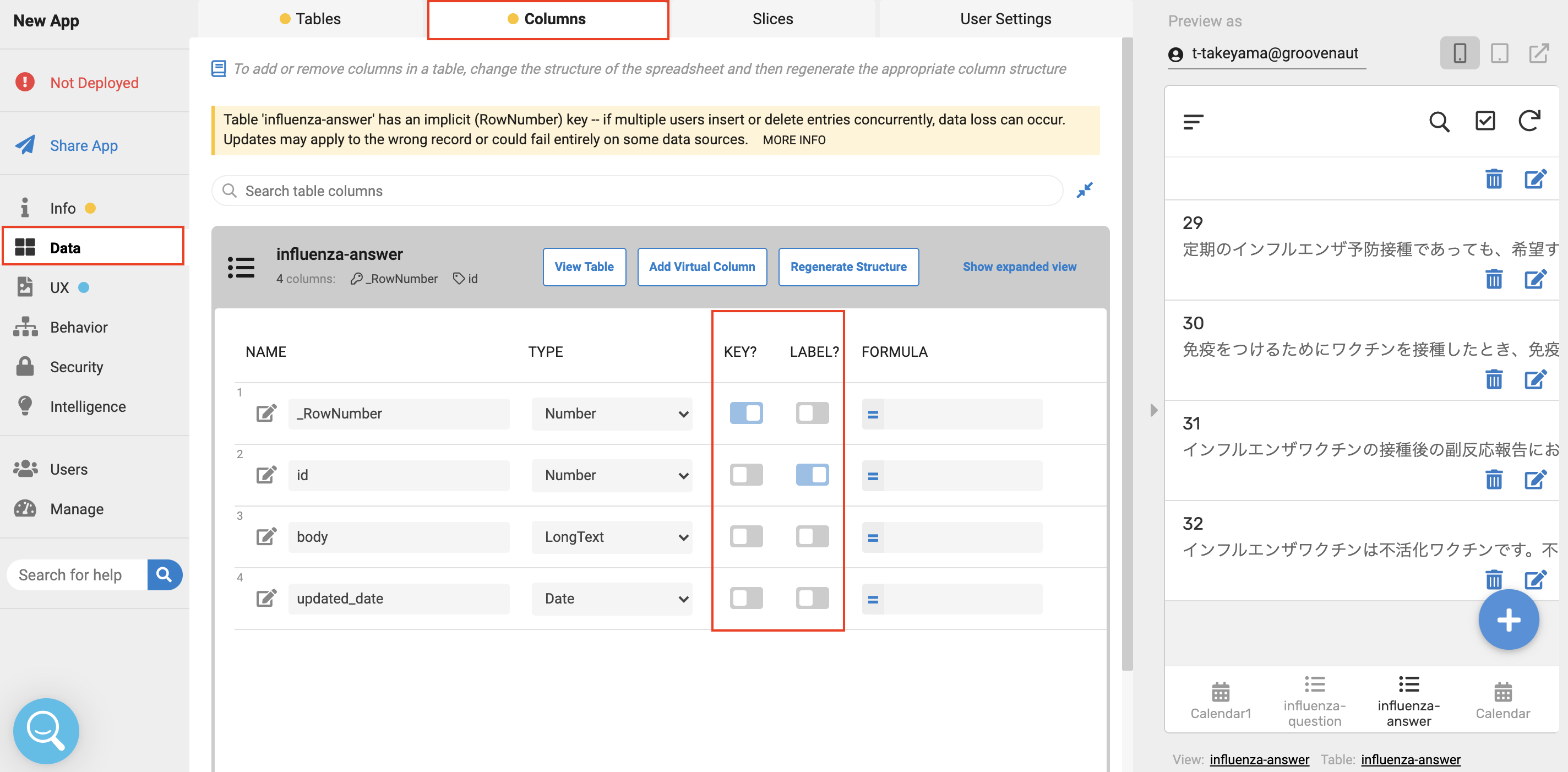
「Data」→「Columns」を選択します。
ここではキーや入力内容の関数など項目のルールを設定することができます。
今回は「_RowNumber」をキーに設定します。
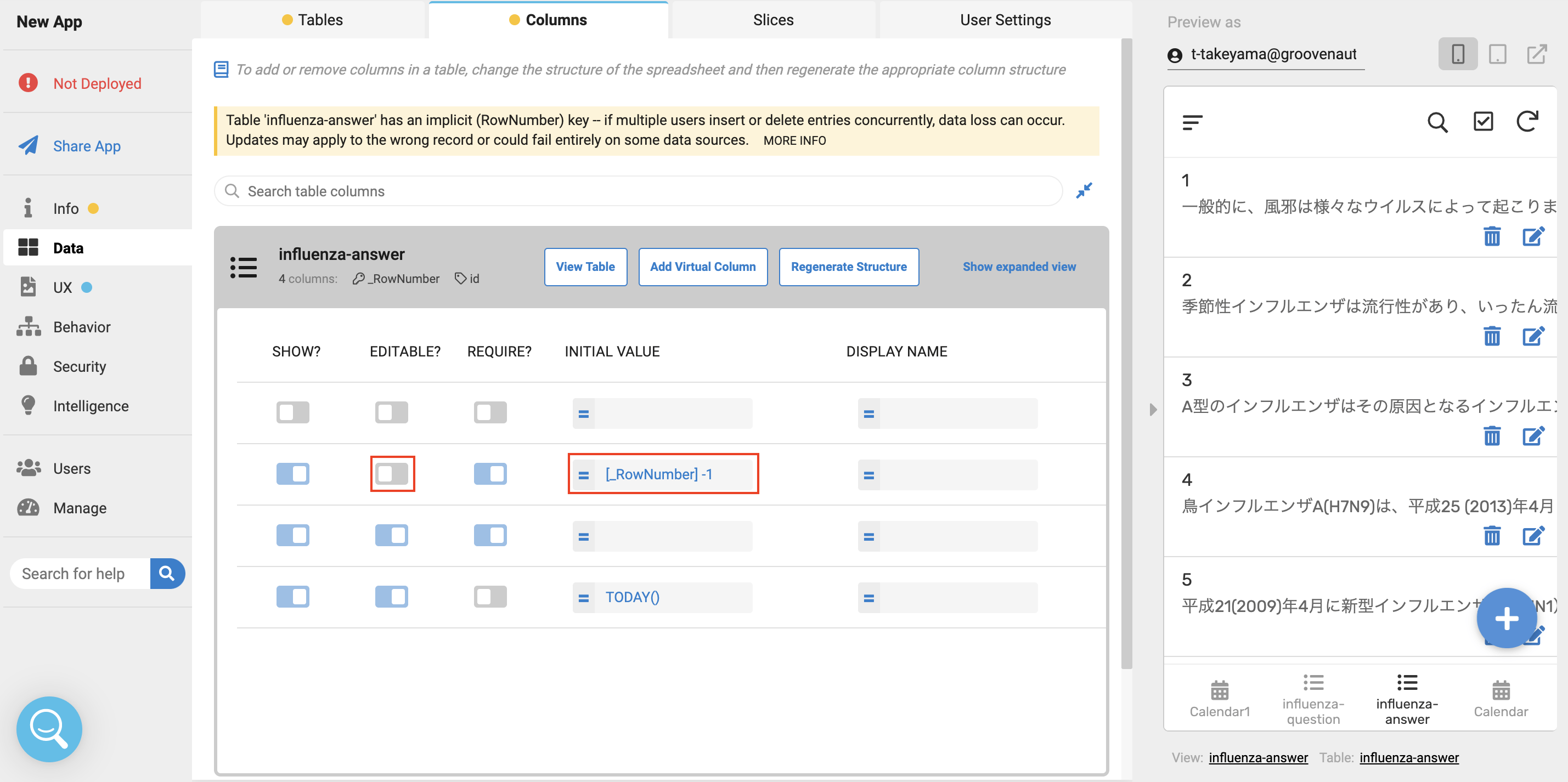
次に、画面を右にスクロールして関数の設定を行います。

「id」を自動で入力するため、関数に"[_RowNumber] - 1"を設定します。そうすることで、アプリから入力する時に自動で採番が行われます。
これを「influenza-question」にも適用して、データの設定は完了です。
1-6. UXの設定を行う
次にUXを設定します。
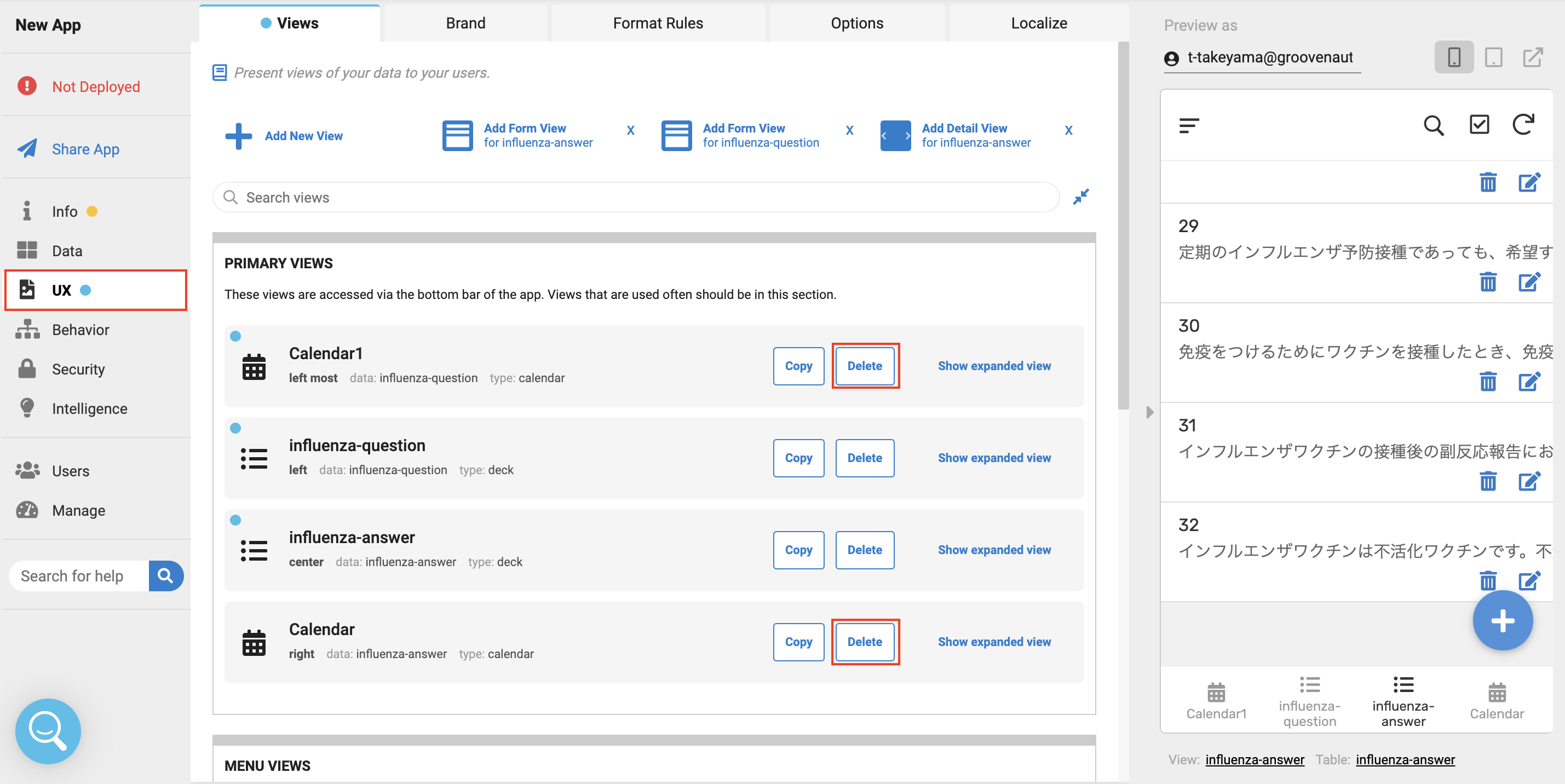
UXの設定では主に画面の表示について設定が可能です。今回のデータを読み込んだ時にカレンダーの画面が作成されているため、これらを削除します。

「UX」→各カレンダーVIEWを「Delete」します。
今回のUXの設定は以上です。

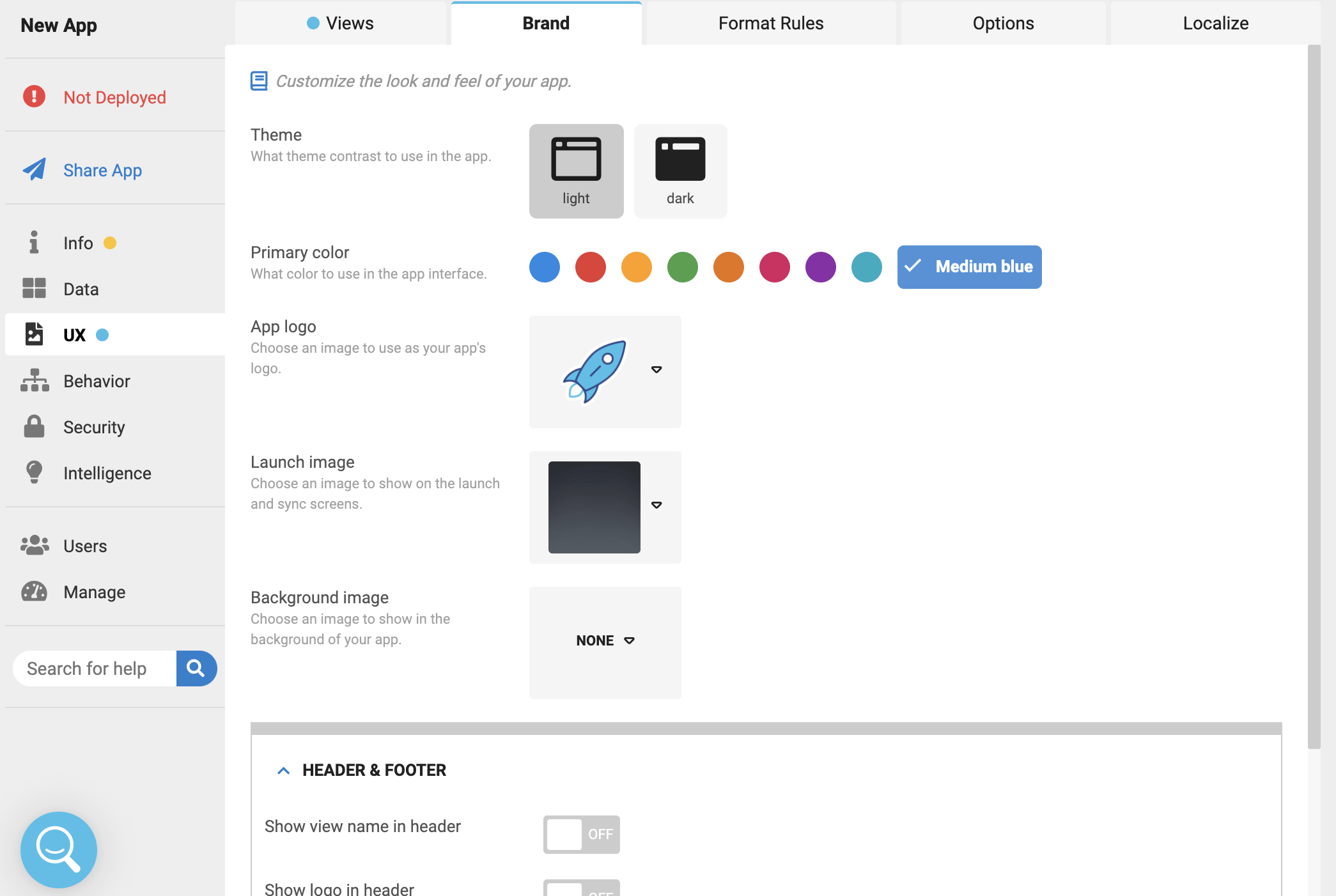
その他として下記の画面にあるように配色やロゴなど、UXに関わる設定ができるので色々試してみてください。
これでAppSheetを利用してアプリからデータの閲覧や更新ができるようになりました。
2. MAGELLAN BLOCKS
2-1. フローデザイナーでSlack通知の設定を行う
AppSheetの設定は上記で一旦完了です。次はMAGELLAN BLOCKSを利用してSlack通知をする仕組みを作ります。
まず、Slackへ自動通知するためにWebhook URLを取得します。Webhook URLの取得方法については以下をご参照ください。
次に、MAGELLAN BLOCKSのフローデザイナーを使ってSlackを通知するフローを作成します。

フローデザイナーの画面からブロックを配置します。
今回使うのは「Slack通知」ブロックです。
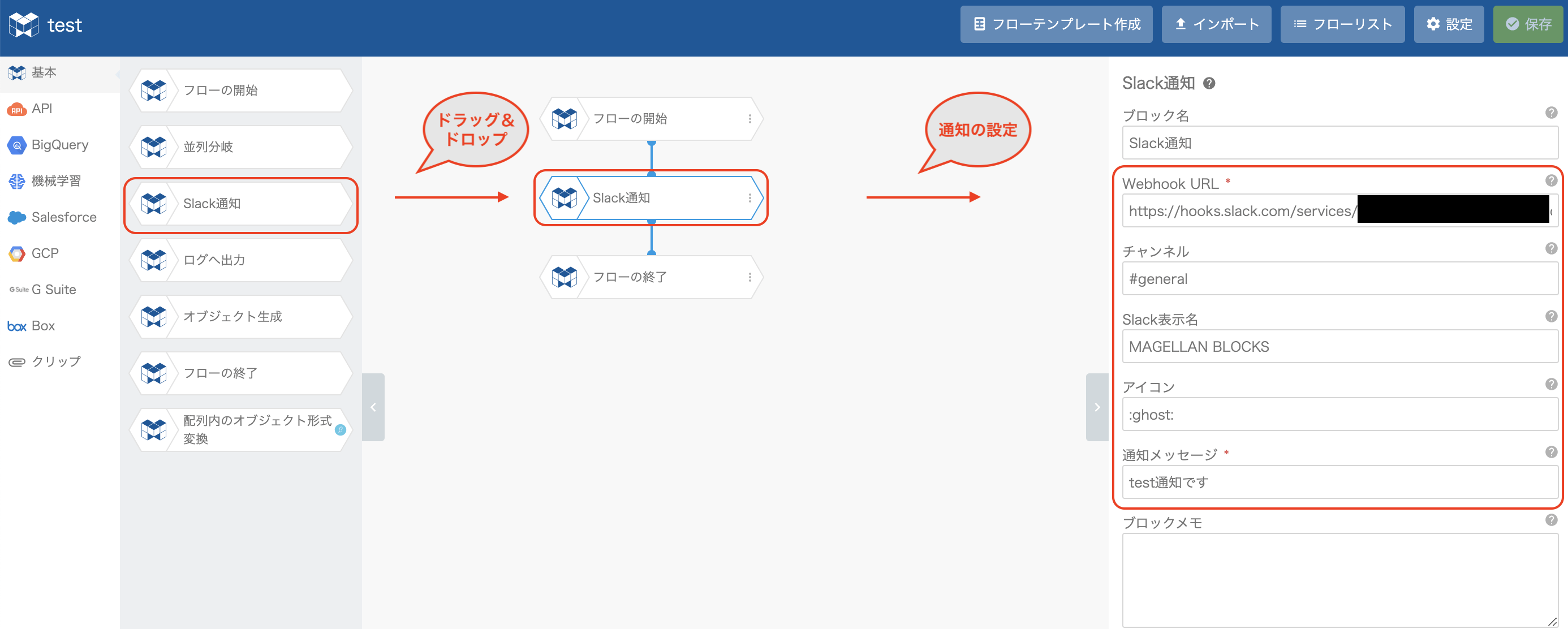
まず、フローを作成するため「フローの開始」→「Slack通知」→「フローの終了」の順番にドラッグ&ドロップで繋げます。
次に「Slack通知」ブロックの設定を行います。設定する内容は以下のとおりです。
- Webhook URL : SlackのWebhook URLを指定します。先程取得したURLを入力します。
- チャンネル : Slackで通知するときのチャンネルを指定します。省略した場合は、Webhook取得時のチャンネルが使用されます。
- Slack表示名 : Slackで通知するときのユーザー名を指定します。省略した場合は、Webhook取得時のユーザー名が使用されます。
- アイコン : Slackで通知するときのアイコン絵文字を指定します。省略した場合は、Webhook取得時のアイコンが使用されます。
- 通知メッセージ : Slackで通知するときのメッセージを指定します。今回は「test通知です」と設定します。
設定ができたら「保存」を行います。では、設定ができたかどうか確認するために実行してみましょう。

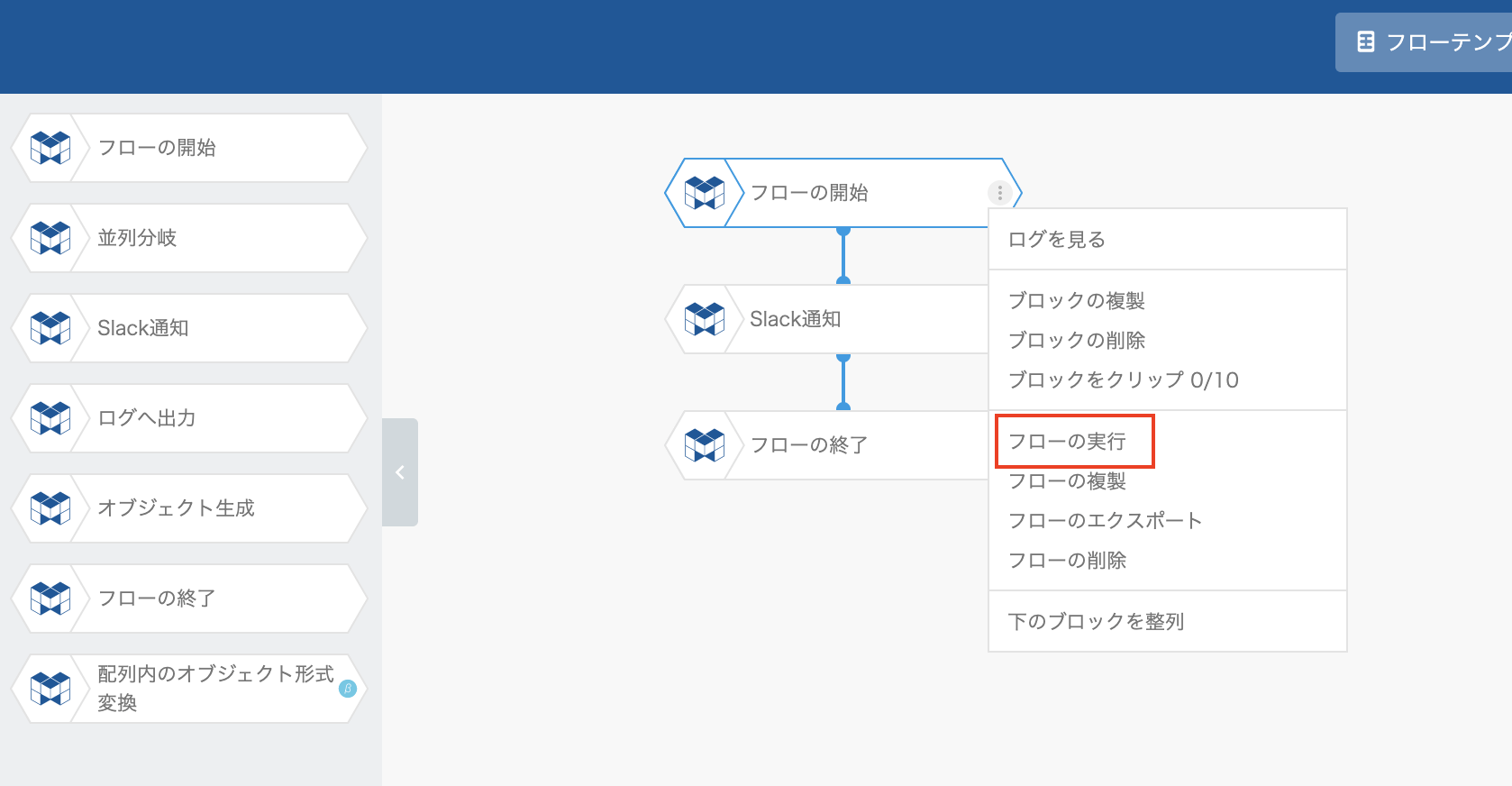
"フローの開始" ブロックの右端にある縦の3点リーダー "︙" をクリックし、表示されたメニューから "フローの実行" をクリックします。

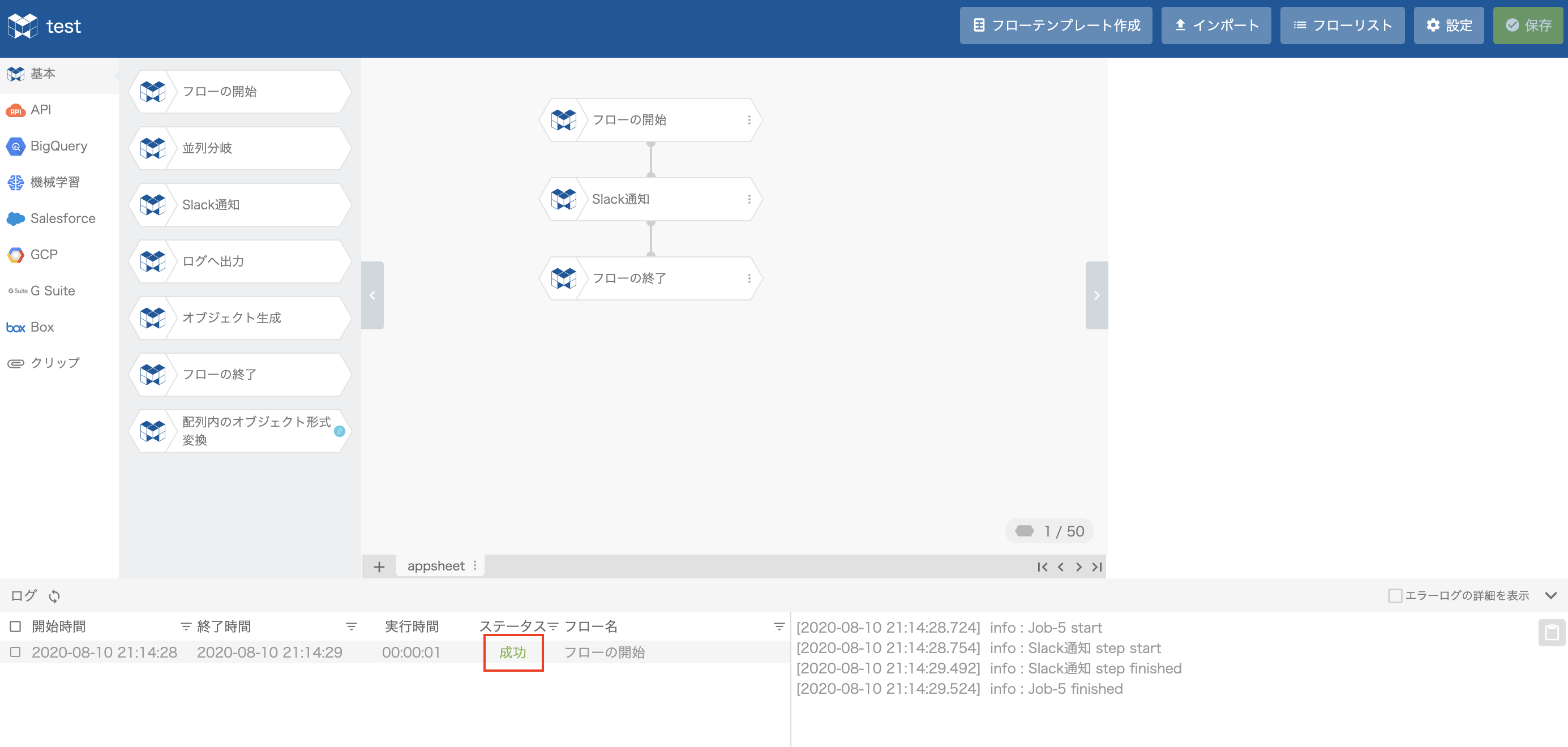
ステータスを確認してみます。
無事に成功しました。

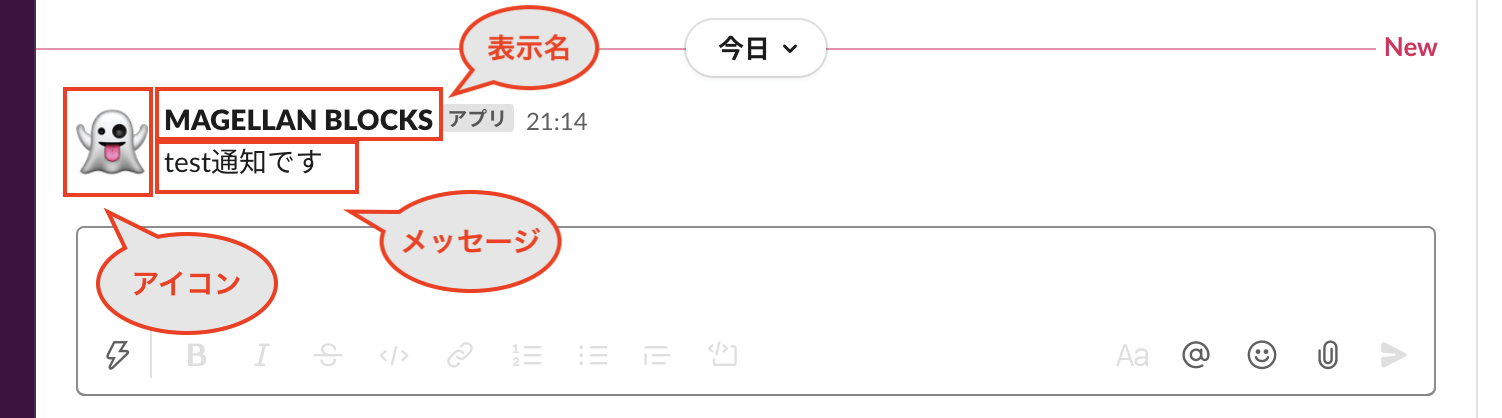
このようにSlackに通知されたことも確認できました。
2-2. フローデザイナーの外部実行環境を設定する
次はAppSheetからフローデザイナーを実行するために必要な情報を取得します。

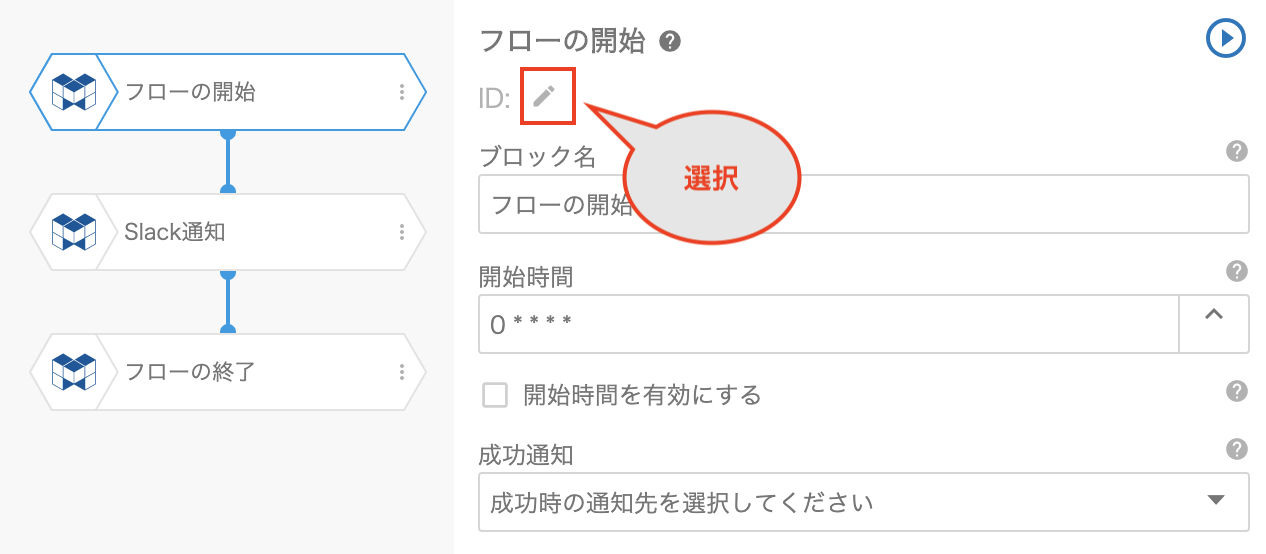
フローデザイナー画面で配置したフローの先頭のブロックを選択し、IDの編集ボタンcreateを選択します。

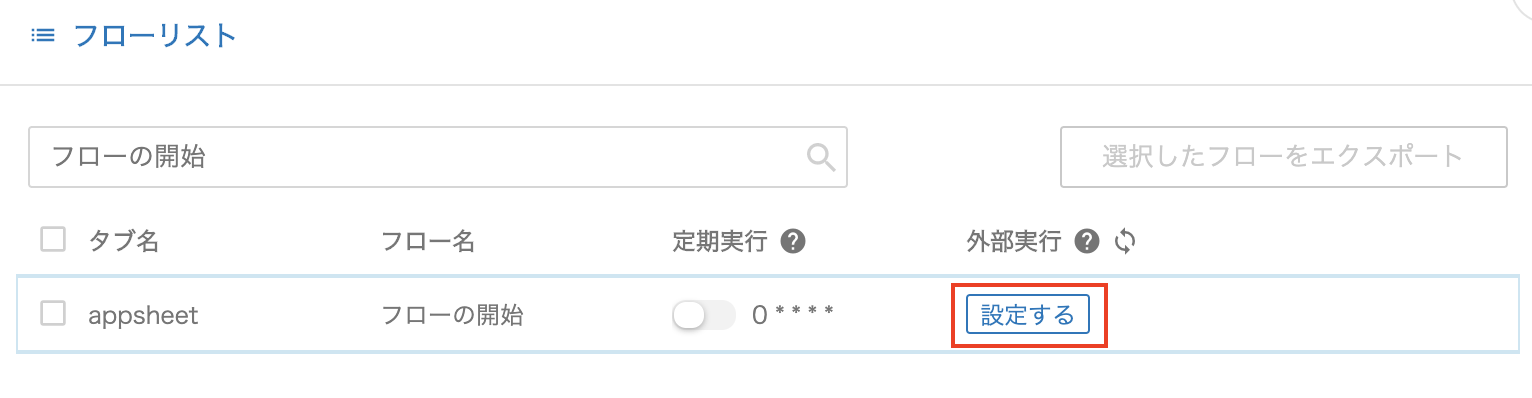
外部実行の「設定する」を選択します。

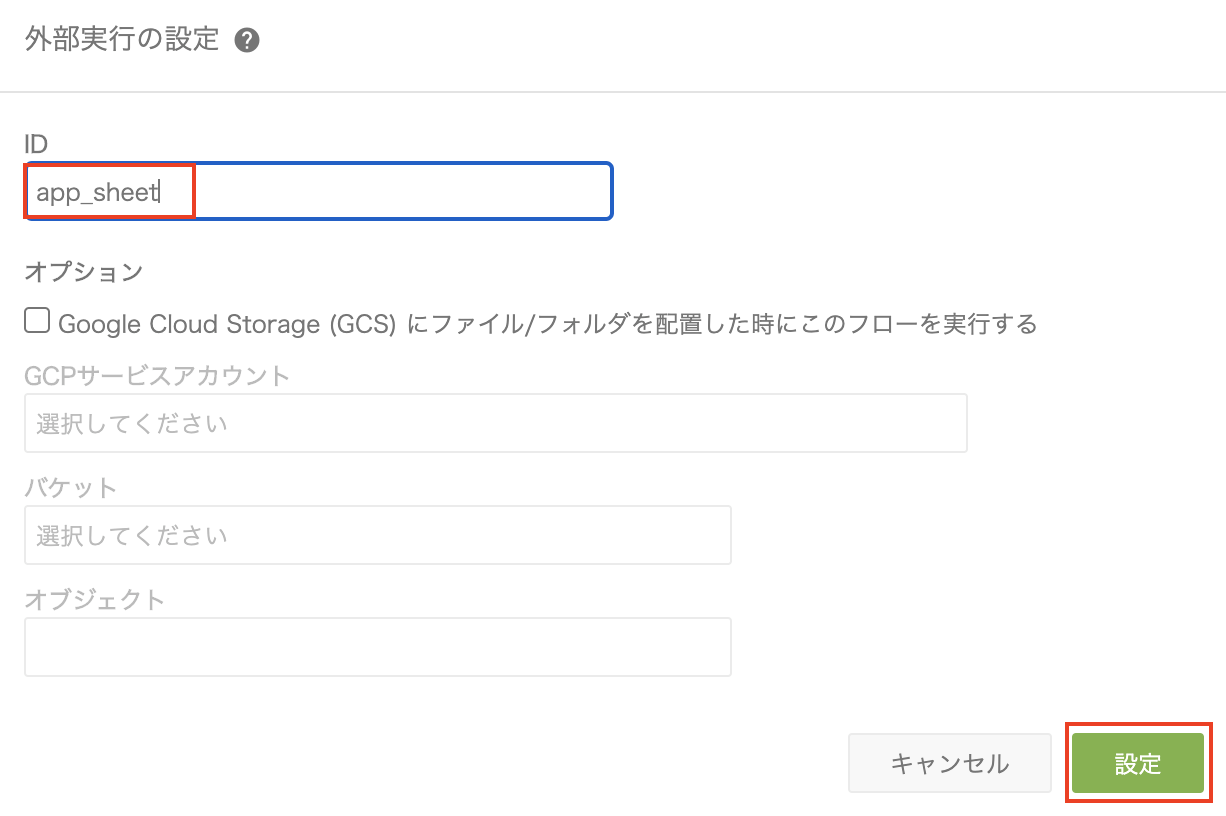
ID欄に入力をした後に「設定」を選択します。
これでIDの設定ができました。
次にAPIの情報を取得します。

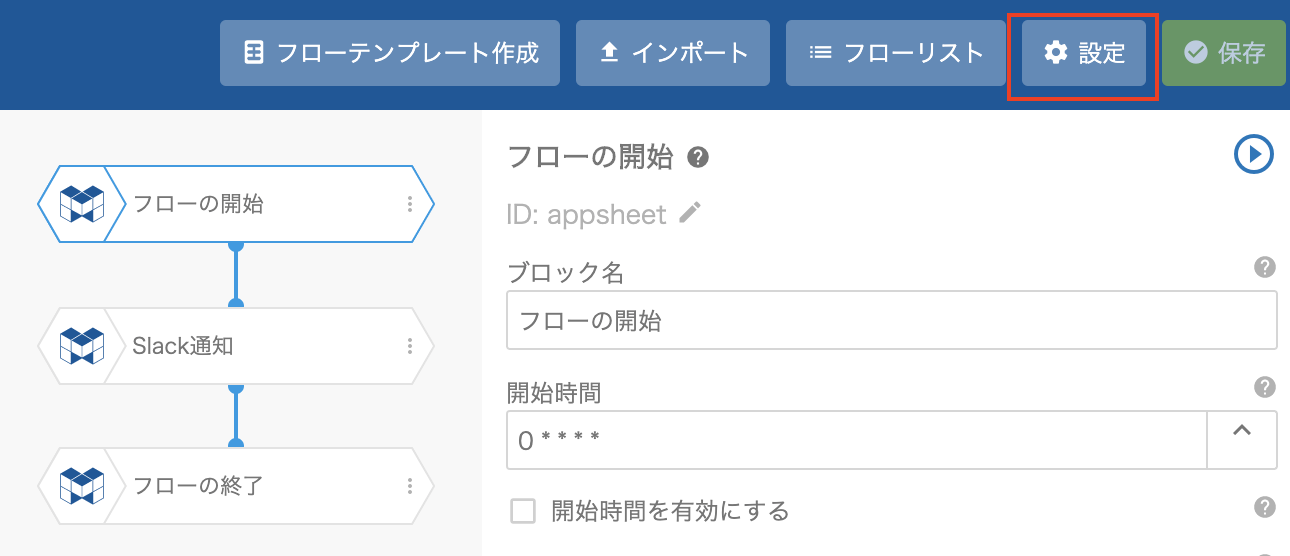
このフローデザイナー画面の「設定」を選択します。

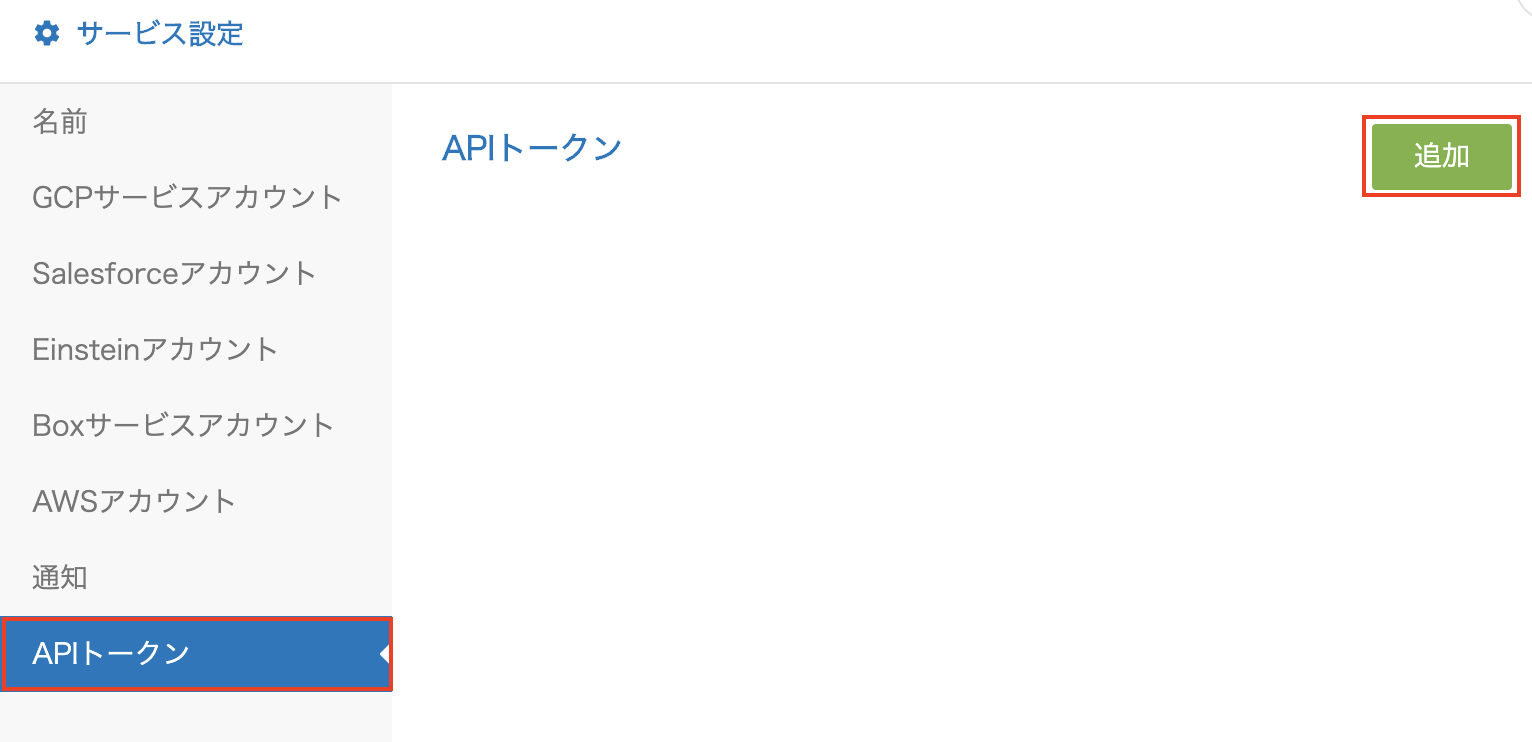
「APIトークン」→「追加」を選択します。

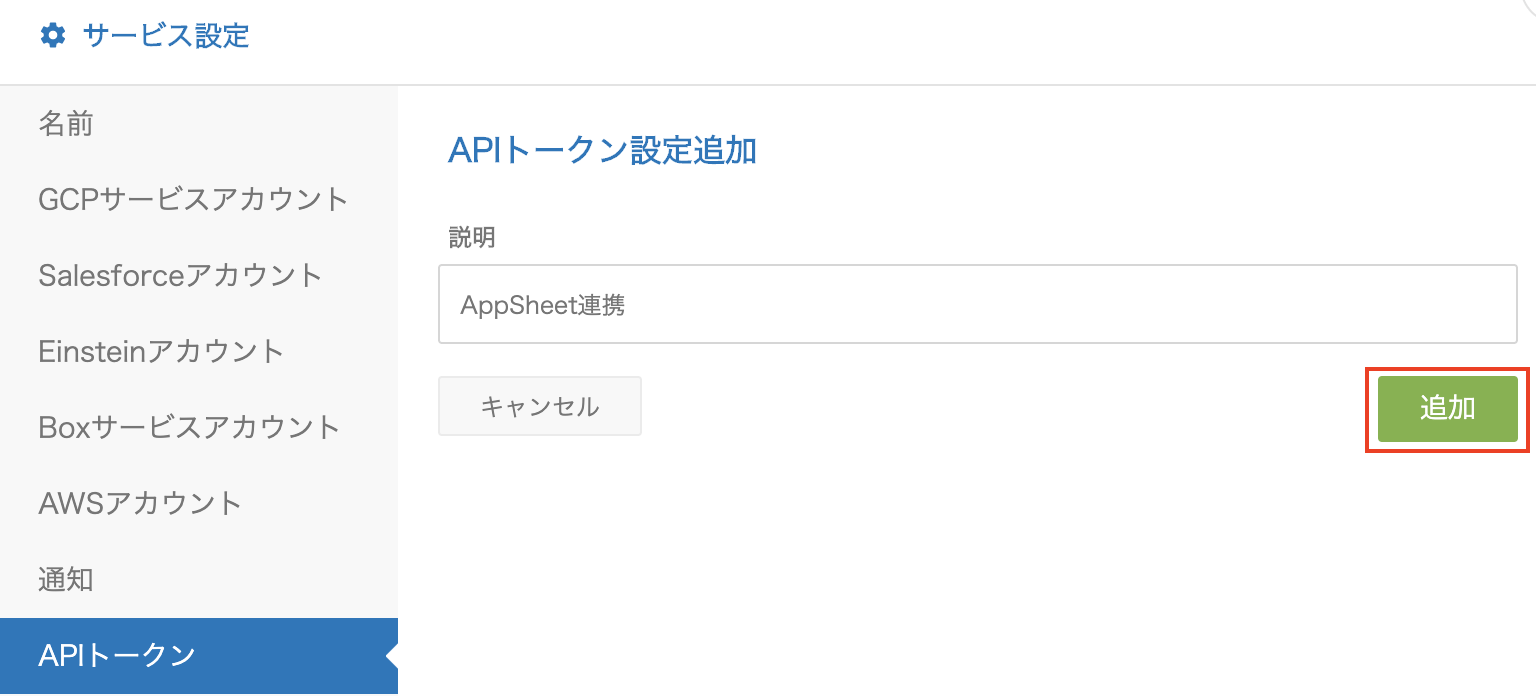
説明欄に内容を記入し「追加」を選択します。

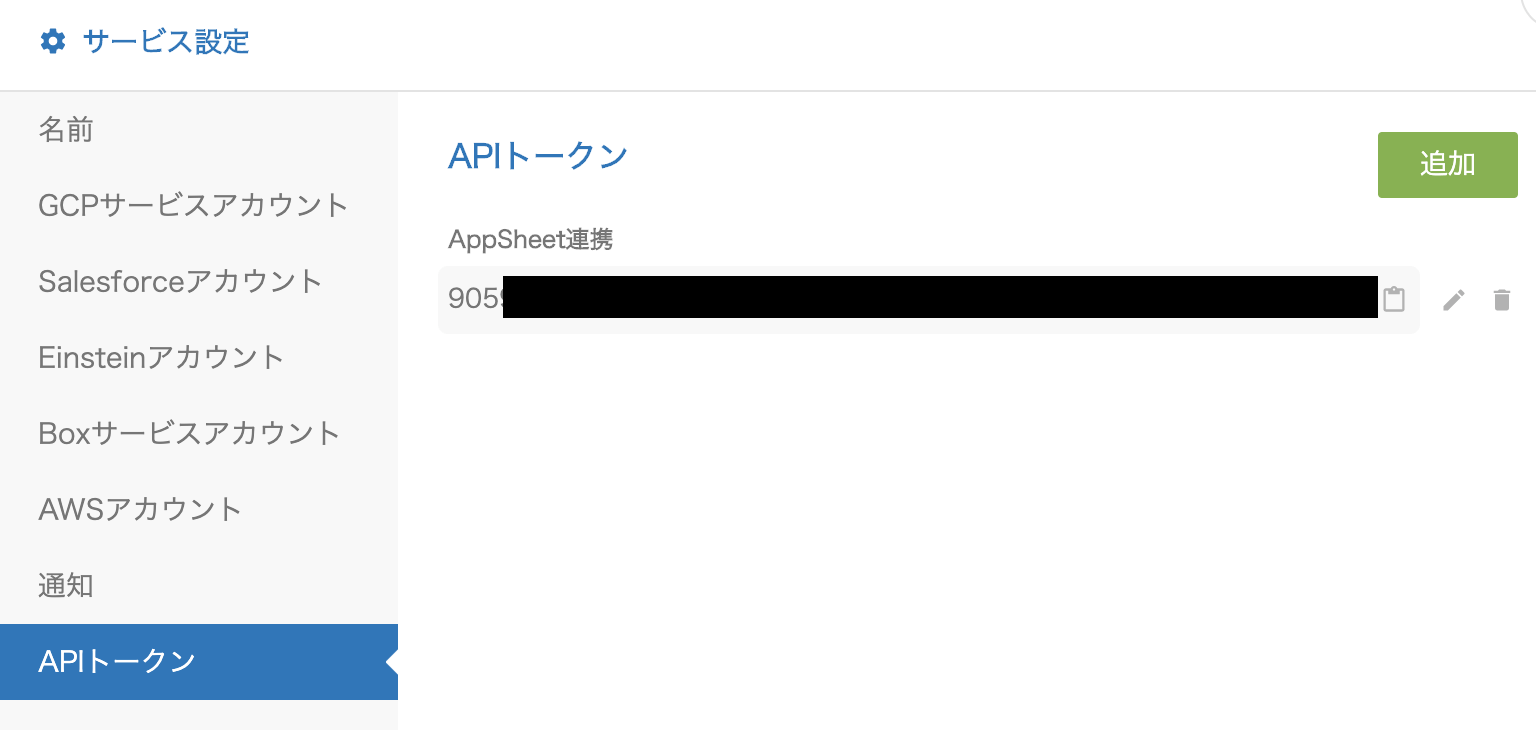
これでAPIトークンが取得できました。
これらの情報は、後ほどAppSheetとフローデザイナーで連携する際に使います。
3. AppSheetとフローデザイナーの連携を行う
3-1. Behaviorの設定を行う
いよいよフローデザイナーとAppSheetの連携を行います。
AppSheetの「Behavior」の設定を行うことで、対応が可能です。「Behavior」ではアプリのアクションに対してどのような動きをするか設定することができます。AppSheetを更新したらフローデザイナーが動くように設定していきます。

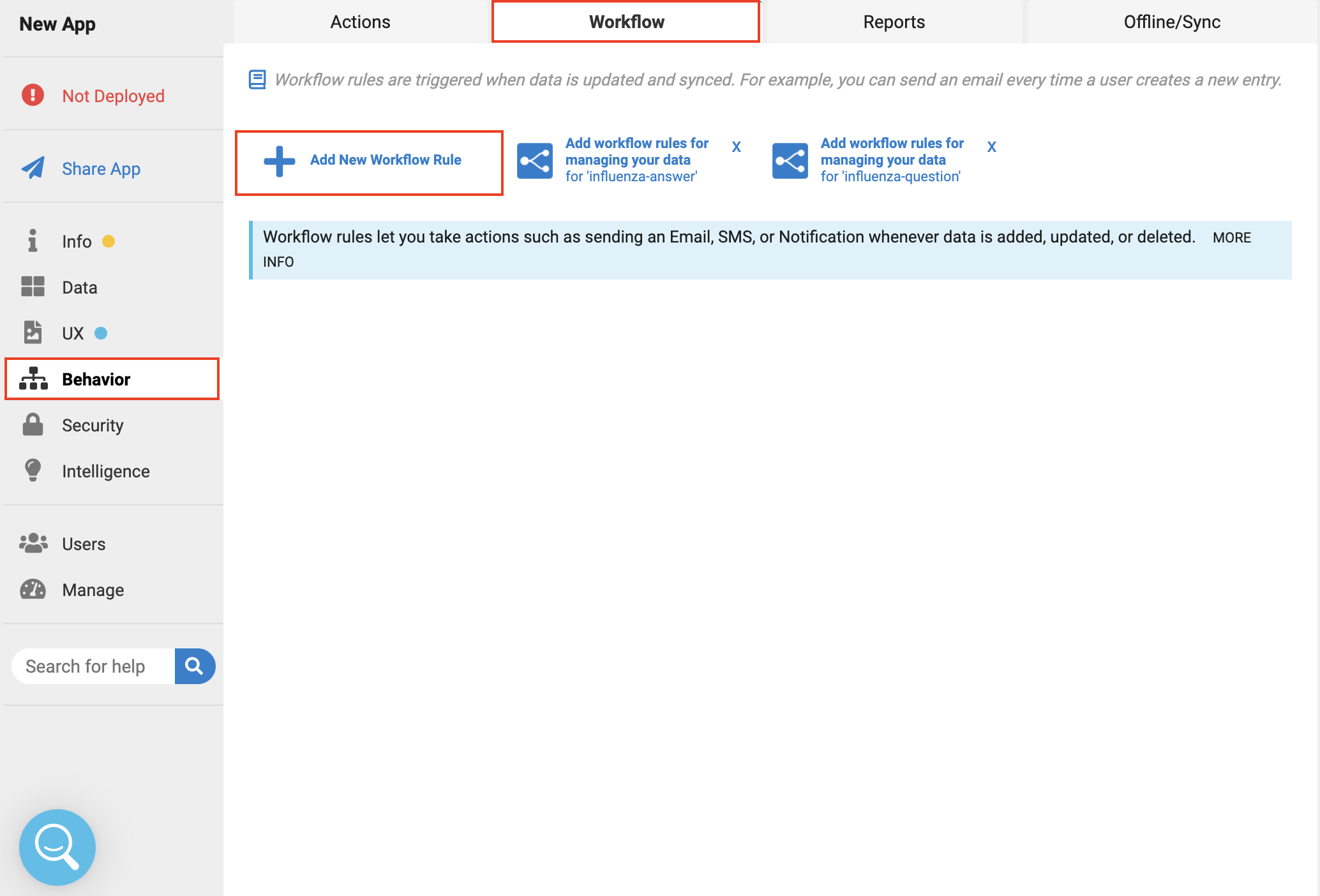
ワークフローを追加するため、「Behavior」→「Workflow」→「+ Add New Workflow Rule」を選択します。
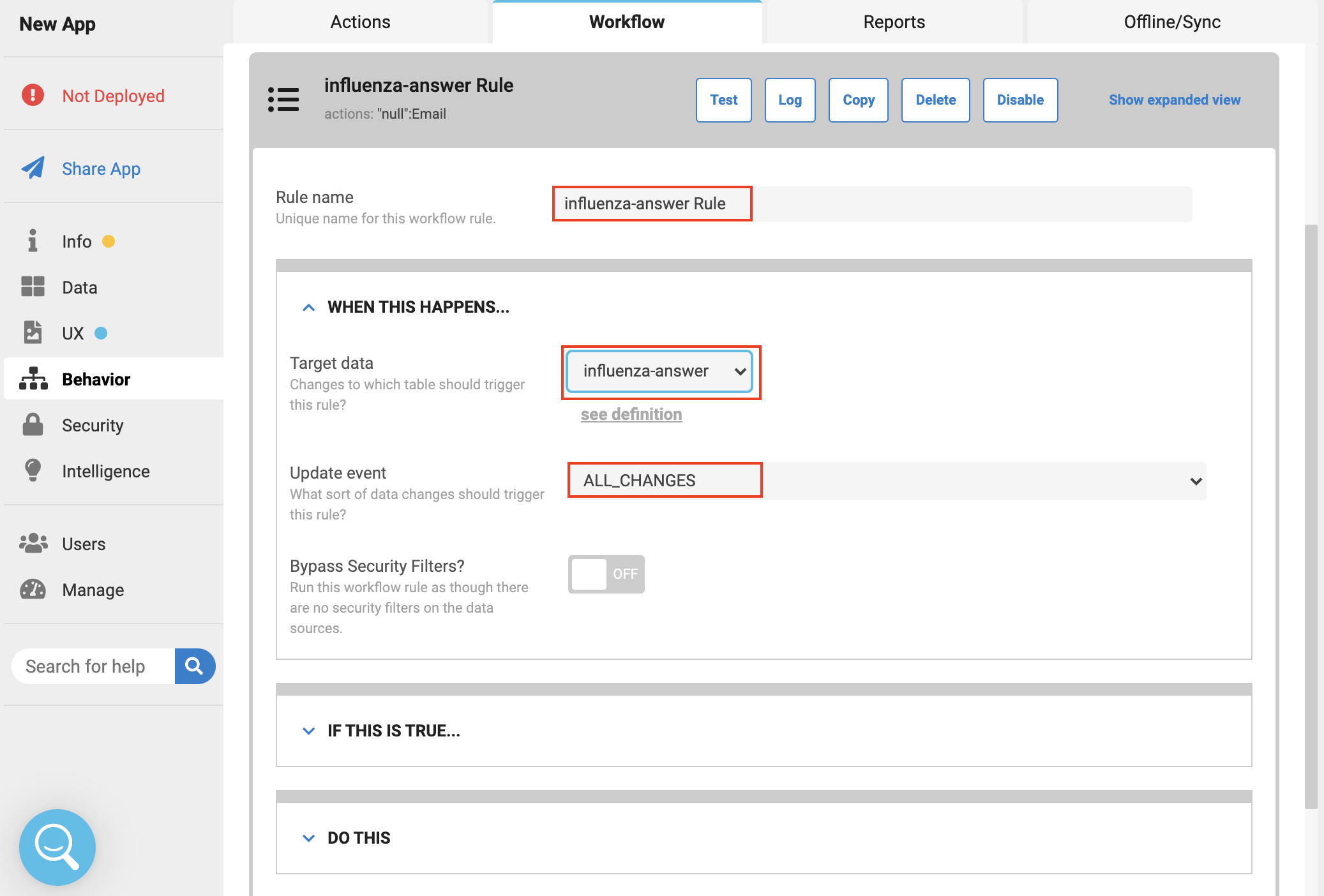
次にワークフローの内容を設定します。
- Rule name:ワークフローの名前を入力します。
- Target data:どのデータが変わった時に動くかを選択します。今回は「influenza-answer」を選択します。
- Update event:イベントを選択します。今回はALL_CHANGESを選択し、「influenza-answer」が追加、削除、更新されたらトリガーが発生するようにします。

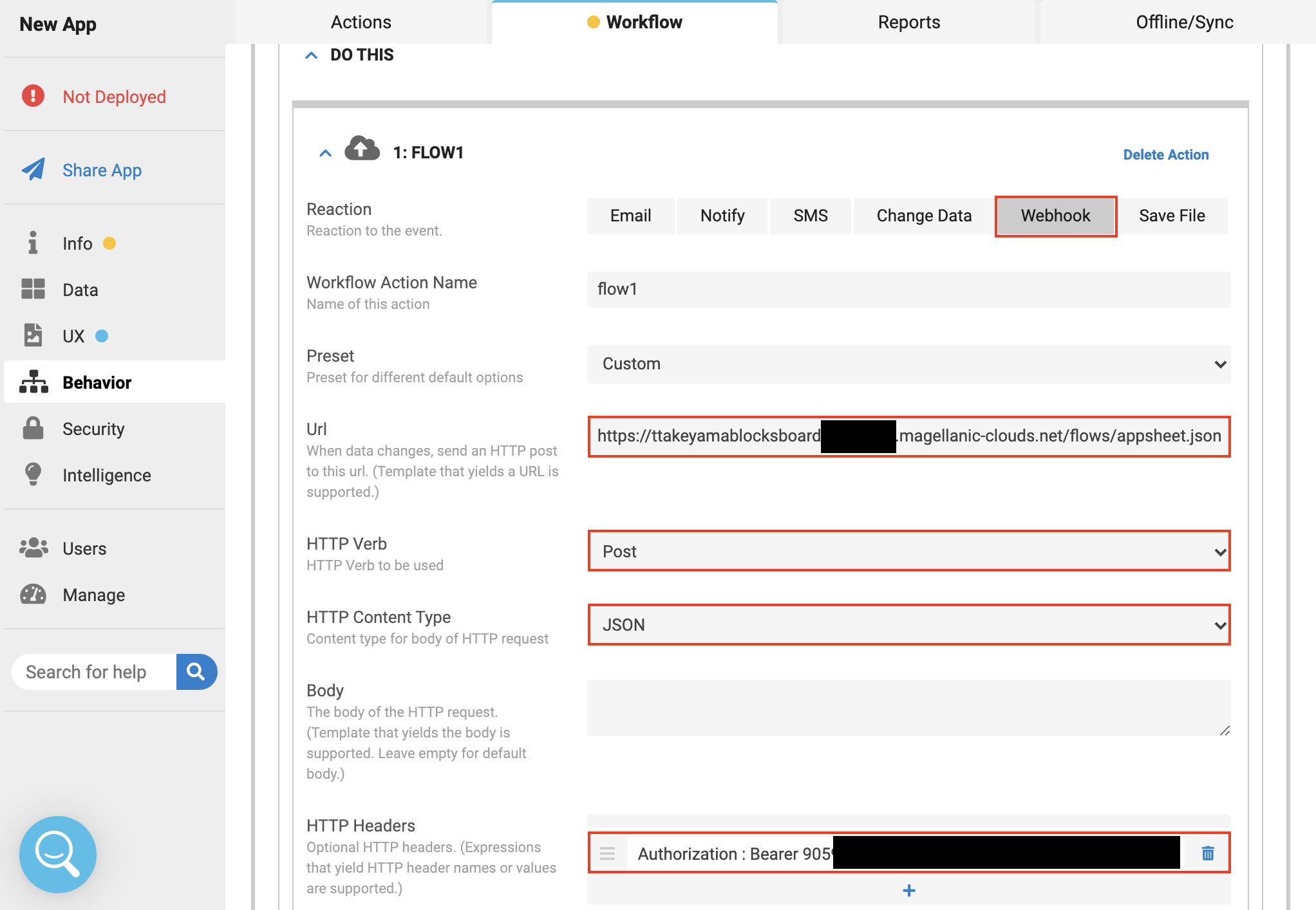
次に「DO THIS」を選択し、動きの内容を設定します。
- Reaction:Webhookを選択します。
- Preset:Customを選択します。
- URL:フローデザイナーURL/flows/ID.json を設定します。
- HTTP Verb:Postを選択します。
- HTTP Content Type:Bodyを選択します。
- HTTP Headers:Authorization : Bearer APIトークンを入力します。
※フローデザイナーURLはフローデザイナーのURLからコピー、IDは最初に設定したフローデザイナーのID名を入力します。
※APIトークンは最初に取得したAPIのトークンを入力します。

これで設定ができたので、右上の「SAVE」で保存してください。
3-2. AppSheetとフローデザイナーを連携する
では、AppSheetからフローデザイナーを経由してSlackに通知されるかを確認してみましょう。

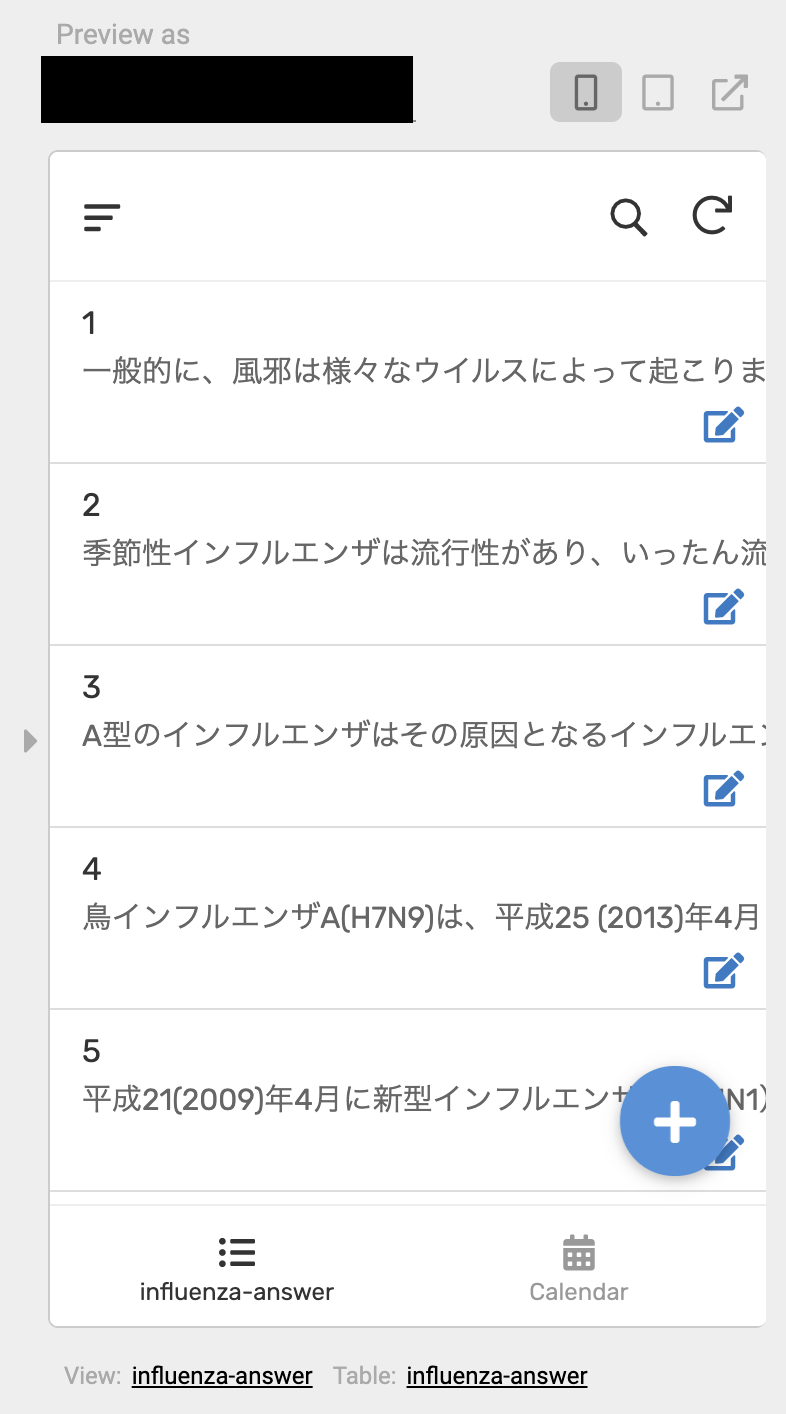
といっても、確認を行うのはAppSheetから「influenza-answer」を更新すれば良いだけなので、アプリから更新してみましょう。

データを更新すると、Slackが通知されました。これでアプリの作成は完了です。
道のりが長く感じたと思いますが、1時間程度でこのようなアプリができるのはすごいと思いませんか?簡易的ではあるもののデモを行う際や、入力や閲覧が単純な場合は非常に有効に使えると思います。
最後にユーザーの共有方法を解説して終わりです。

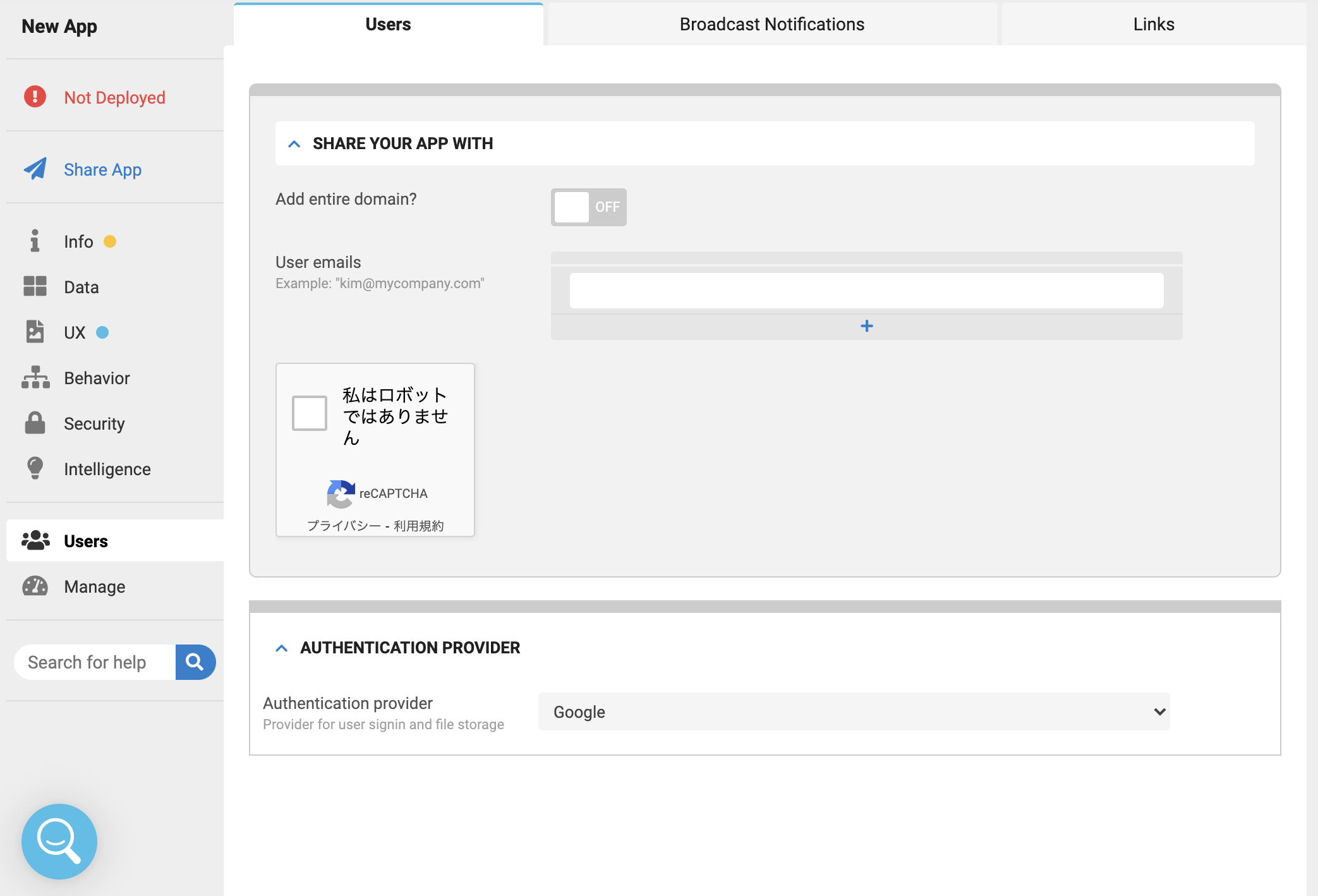
ユーザーの追加方法も簡単で、「Users」から招待したい人のメールアドレスを入力、もしくはドメインの設定を行います。
これでリンクからウェブでアプリの利用が可能になります。
4. まとめ
長くなりましたが、AppsheetからMAGELLAN BLOCKSのフローデザイナーを実行しSlackに通知することができました。
また、最初にお伝えしたように、この他の活用方法として、入力データをGoogleスプレッドシート(AppSheet)にして予測処理をフローデザイナーで実行することもできますので、非常に幅広くお使いいただけると思います。皆様の業務内容に応じて活用していただけると幸いです。
※本ブログの内容や紹介するサービス・機能は、掲載時点の情報です。